Érzékeny web design, webreference
Internet levette gyorsabban, mint arra bárki is számított erre, és egyre nagyobb, mint egy őrült. Az elmúlt években amellett, hogy a helyszínre rohant be a mobiltelefonok. A növekedés a mobil internet fogyasztása is megelőzve a teljes növekedés az internet használatát.
A növekvő mobilinternet használatát, felmerül a kérdés, hogyan lehet létrehozni weboldalakat, amelyek alkalmasak az összes felhasználó számára. Az iparág válaszolt erre a kérdésre reagál web design.
Áttekintés fogékonyság
A kifejezés reagáló web design is találta, és nagymértékben fejlődött Itan Markott. Sok dolog, amit tárgyalja ez a bemutató-ben említik először a hálózat és Ethan könyvében, Érzékeny Web Design. amelyet érdemes elolvasni.

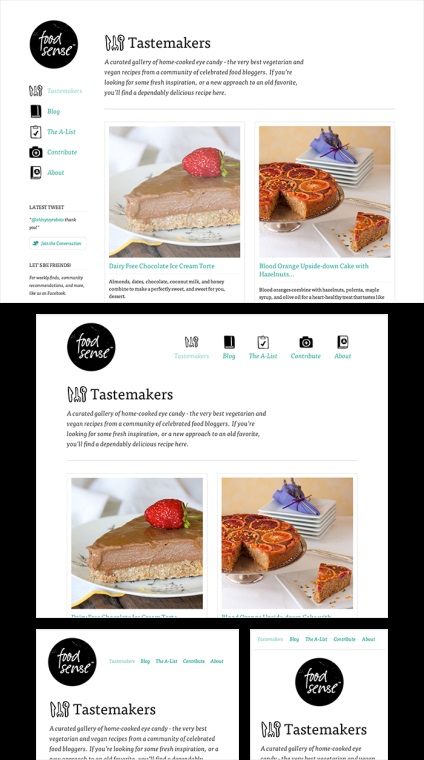
Ábra. 4.01. Élelmiszer Sense gyönyörű design, reagáló alatt a különböző ablakméretekhez. Nem számít, mennyire kicsi vagy nagy képernyőn a helyszínen Élelmiszer Sense alkalmazkodik hozzá, ami egy természetes felhasználói élményt.
Érzékeny, alkalmazkodó és mobil
Néhány, a kifejezés lehet fogékony nem új, de mások is jobban ismeri a kifejezést adaptív vagy mobil. Mert akkor lehet érdekes, hogy mi a különbség ezek a kifejezések.
Érzékeny és adaptív web design szorosan összefügg, és gyakran cserélnek egymással. Érzékeny általában azt jelenti, gyors reagálás és kedvezően reagáltak a változást, míg az adaptív könnyű olyan, hogy alkalmazkodjanak az új célt, vagy a helyzet, amikor lecserélik. A reagáló design oldalak folyamatosan és egyenletesen változik különböző tényezőktől függően, mint az ablak szélessége és alkalmazkodó oldalak alapján előre meghatározott tényezőket csoportok. A kombináció a két ideális, amely ideális képlete a funkcionális helyek. Mi a kifejezés nem különösebben nagy különbség.
Mobile, másrészt, általában azt jelenti, ami egy külön helyszínen az új domén általában kizárólag a mobil felhasználók számára. Bár ez néha van értelme, de ez általában nem jó ötlet. Mobil weboldalak is rendkívül egyszerű, de függ az új kódot bázis és a böngésző működését, amelyek mindegyike akadálya lehet mind a fejlesztők és a felhasználók számára.
Jelenleg a legnépszerűbb módszer arra fogékony web design, támogatja a tervezés, amely dinamikusan alkalmazkodik a különböző böngészőkön és eszközökön, a változó elrendezését és tartalmát az út mentén. Ez a megoldás előnyeit mind a három: érzékeny, adaptív és a mobil.
rugalmas elrendezések
Érzékeny web design van osztva három fő összetevőből áll, beleértve a rugalmas elrendezés, médialekérdezések és rugalmas médiatartalmat. Az első rész, rugalmas elrendezésű - a gyakorlatban az épület egy helyszínrajzokat rugalmas rács, amely képes dinamikusan méretének csökkentésére bármilyen szélességű. Rugalmas mesh épített felhasználásával relatív egység hosszúságú, általában em százaléka vagy egységek. Ezek a relatív hosszát használjuk azután be alapvető rács értékei tulajdonságok, mint a szélessége. tőke vagy padding.
A képlet alapján a felvétel a cél elemet szélességét és elosztjuk a szélessége a szülő elem. Az eredmény a relatív szélessége a cél elemet.
rugalmas háló
Lássuk, hogy ez a formula működik két hasábos elrendezés. Az alábbiakban egy szülő osztálya tartály, ami közrefogja elemek
A rugalmas háló képletű vehet az összes rögzített hosszúságú egységet és kapcsolja őket relatív egységekben. Ebben a példában használjuk százalékos, de em egységek is jól működik. Jegyezzük meg, nem számít, hogy milyen széles lesz a szülő tartályba. Az árrés és szélességét
Kimutatása egy rugalmas rács
Egy rugalmas elrendezési önmagában nem elég. Előfordul, hogy a böngésző szélességét is olyan kicsi, hogy még olyan arányos elrendezés létrehozása túl keskeny oszlopok hatékonyan tartalom megjelenítésére. Különösen, ha az elrendezés túl kicsi vagy túl nagy, akkor a szöveg olvashatatlanná válhatnak és eltörhetnek az elrendezést. Ebben az esetben médialekérdezéseket lehet használni, hogy segítsen, hogy hagyjuk a jobb benyomást.
Media kérdések
Média kapcsolatok épültek, mint egy kiterjesztése a média típusok, amelyeket általában a tájolás és a befogadás a stílusok. Médialekérdezéseiben biztosítja a képességét, hogy a különböző stílusok egyéni böngészők és a készülék viselkedését, például képernyő szélességét vagy tájolása az eszköz. Alkalmazására való képesség egyedi stílust nyit a világ a lehetőséget, és a tőkeáttétel reagáló web design.
Inicializálása médialekérdezéseket
Minden média kérelem tartalmazhatja a média típusa, majd egy vagy több kifejezést. A főbb típusai a média az összes. képernyőn. nyomtatás. tv és Braille. A HTML5 specifikáció tartalmazza az új típusú média, beleértve még a 3D-szemüveget. Ha a hordozó típusát nem lehet meghatározni, a média kérés lesz az alapértelmezett képernyő.
Expression Media kérelmet, amely követi a média típusa lehet különböző multimédiás funkciókat és értékeket, amelyeket azután tekinthető igaz vagy hamis. Amikor a média funkciója és értéke igaz, akkor a stílust alkalmazunk. Ha a média funkciója és értéke hamis, akkor a stílus figyelmen kívül hagyja.
Logikai operátorok médialekérdezéseket
Logikai operátorok médialekérdezéseket hogy segítsen felépíteni egy erős kifejezés. Három különböző logikai műveleteket is igénybe vehető a média kérdéseire, és. és nem csak.
A logika és üzemeltetője a médiában lekérdezés lehetővé teszi, hogy adjunk egy további feltétel és gondoskodni kell arról, hogy a böngésző vagy az eszköz is végez a, b, c, és így tovább. D. Számos egyéni pont, meghatalmazotti implicit állítás vagy (vagy) elválasztható médialekérdezés. Az alábbi példában az összes média típusú kiválasztott szélessége 800 és 1024.
Logikai operátor nem tagadja a kérést minden kérelmet, de csak egy. Az alábbi példában, a kifejezés vonatkozik minden olyan eszközt, amely nem rendelkezik a színes képernyő. Fekete-fehér vagy fekete-fehér képernyők, például fogják alkalmazni.
Logikai operátor csak az új üzemeltető, és nem ismeri fel a böngészők segítségével HTML4 algoritmus, amely lehetővé teszi, hogy elrejtse stílusok eszközök és böngészők, amelyek nem támogatják médialekérdezés. A kifejezés az alábbi választ csak képernyők álló helyzetben a készülékek képesek együttműködni a média kéréseket.
Kihagyja a média típusa
Ha használ logikai operátorokat, és nem csak a média típusa lehet dobni. Ebben az esetben az alapértelmezett média típus fogadta el.
Média funkció médialekérdezéseket
A tudás a lekérdezés szintaxisát média és elvek logikai operátorok egy nagy bevezetése médialekérdezések, de az igazi munka kezdődik média funkciók. Media funkciók határozzák meg, hogy mely attribútumok vagy tulajdonságokat fog irányulni, hogy a kifejezés egy média lekérdezés.
A magasság és a szélesség
A funkciók a magasság és a szélesség alapján magassága és szélessége a képalkotási területet a böngésző ablakot, például. Funkciók és a készülék-magasság készülék-szélessége másrészt alapuló magassága és szélessége a kimeneti eszköz, amely lehet nagyobb, mint a tényleges képalkotó régióban. Az értéke ezeknek a média funkciók lehet bármilyen egység hosszúságú, relatív vagy abszolút.
A reagáló design a leggyakrabban használt funkciók közé min-szélesség és max-width. Ők segítenek a reagáló weboldalak PC és a mobil eszközök számára egyaránt, hogy ne legyen összetéveszthető a funkciók a készüléken.
A előtagok min és max
Előtagok min és max használható média számos funkciót. Prefix perc értéket jelez nagyobb vagy egyenlő, míg az előtag azt jelzi, max értéke kisebb vagy egyenlő. Használata min és max előtag elkerüli ütközik az általános szintaxis HTML, bevonása nélkül speciális karakterek <и>.
tájolás
Média tájolása funkció határozza meg, hogy az eszköz a táj (fekvő) vagy portré (álló) tájolást. tájkép módban akkor aktiválódik, amikor a kijelző szélesebb, mint a magasság, portré mód akkor aktiválódik, amikor a kijelző magassága nagyobb, mint szélessége. Ez a média funkciója szerepet játszik elsősorban a mobil eszközök.
oldalarányú
Funkciók oldalarányú, és az eszköz oldalarányú aránya határozza meg a szélesség és magasság képpontokban a célterület képalkotó vagy megjelenítő eszköz. Előtagok min és max állnak rendelkezésre használható különböző funkciókat azonosítja az arány felett vagy alatt, hogy említett.
Az érték egy funkció két pozitív egészek egy perjel választja el. Az első szám adja meg képpontban, és a második szám meghatározza a magasság képpontban.
pixel-arány
Amellett, hogy a média oldalarányú funkciók is van egy függvénye pixel-arányt. Ez magában foglalja a készülék-pixel-arány funkció. is előtagok min és max. Különösen ez a funkció tökéletes meghatározására nagyfelbontású eszközökhöz, beleértve a retina kijelző. Media kérelem a következő.
felbontás
felbontású média funkció határozza meg a felbontás a kimeneti eszköz formájában pixelsűrűség, más néven pont per hüvelyk vagy DPI. felbontás funkció is elfogadja előtagokat min és max. Továbbá, a felbontás függvényében elfogadja képpontok száma pixelenként (1.3dppx) pont per cm (118dpcm) és egyéb dimenziók alapján az engedély értékeket.
Más média funkciókat
Egyéb funkciók közé tartozik a meghatározására rendelkezésre álló kimeneti színeket a színes. szín-index és monokróm. azonosítása raszter eszköz segítségével funkció rács. és meghatározzuk a szkennelési TV funkciót. Ezek a funkciók kevésbé gyakori, de ugyanolyan hasznos, ha szükséges.
Támogatás médialekérdezéseiben böngészők
Respond.js egy könnyű mankó, s arra törekszik, csak min / max-width, és tökéletesen illeszkednek, ha csak ezeket a média kéréseket. CSS3-MediaQueries.js fejlettebb és nehezebb, és támogatást nyújt a legkülönbözőbb bonyolultabb médialekérdezés. Továbbá, ne feledje, hogy minden mankó lehet teljesítmény probléma, és potenciálisan lassítja a telek. Győződjön meg arról, hogy minden ilyen mankó érdemel a teljesítmény feláldozása.
Kimutatása médialekérdezéseket
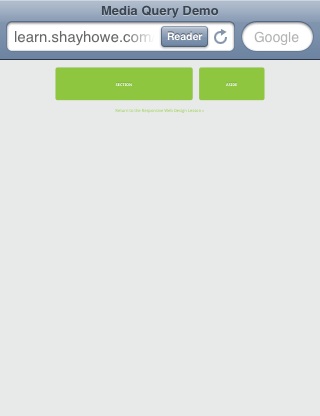
Ábra. 4.02. Anélkül, hogy médialekérdezéseket

Meghatározása ellenőrzési pontok
Ezen kívül minden ebben az időben, az új eszközök és felbontást. Próbál lépést tartani ezekkel a változásokkal egy soha véget nem érő folyamat.
első mobil
A hit a mobil, hogy a mobil eszközök felhasználói általában használ egy kisebb képernyő, és nem kell tölteni a stílusok egy asztali számítógép, amely felülírja a mobil stílust később. Ez egy hulladék forgalom. A forgalom értéke az összes felhasználó keres egy reaktív helyet.
Megközelítés „első cella” is figyelembe veszi a tervezés a mobil felhasználó korlátozásokat. A közeljövőben a legtöbb internet-kapcsolat kerül sor a mobileszközökön. A terv az, hogy ez megfelelően és fejlesztése fontos mobil élményt.
Az ellenőrzőpontok média kérelmeket, figyelembe véve az „első sejt” lehet a következő.
Ezen túlmenően, a betöltés felesleges erőforrásokat lehet állítani segítségével médialekérdezés. Általánosságban elmondható, hogy eltávolítja árnyékok, színátmenetek, átalakítása és animáció a mobil stílus önmagában nem egy rossz ötlet. A túlzott használat, ezek okozzák a nagy terhelés, és azt is megrövidítheti az akkumulátor élettartamát.
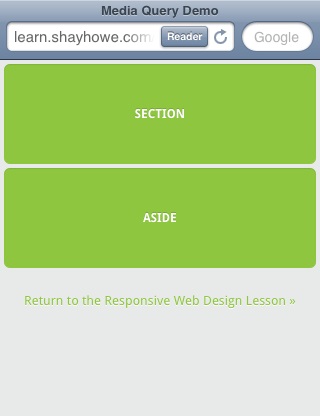
demonstráció
Hozzátéve médialekérdezéseket az előző példához, átírhatjuk néhány stílust jobban néz elrendezés képernyőkön kisebb, mint 420 pixel széles. Átírása ezt a kódot, akkor először hozzá mobil alapértelmezett stílusok, majd médialekérdezéseket testre képernyők szélesebb, mint 420 képpont, az alábbiak szerint:
első mobil
Megjegyzés: itt az azonos mennyiségű kódot, mint korábban. Az egyetlen kivétel az, hogy a mobil eszközök ehhez csak egyetlen rekordot CSS. Más stílusok félre, és töltik csak a nagy képernyőn, és csinálni anélkül, hogy átírta az eredeti stílust.

Ábra. 4.04. Bár ez csak egy bemutató médialekérdezések, sok mobil eszközök még mindig nincsenek tisztában az eredeti szélesség vagy méretezés a helyszínen. Ezek azonban nem zavarja média kérdéseire.
A legjobb eredmény elérése és a tetszetős honlap használata ajánlott az alapértelmezett eszköz használatával eszköz-magasság, és a készülék szélességű.

Ábra. 4.05. Hagyjuk ezt az eszközt, hogy megtalálják a becsült szélessége a hely, eszköz-szélesség ebben az esetben lehetőség van arra, hogy a helyszínen, hogy válassza ki a megfelelő méretű, és bármely pontos médialekérdezés.
Kezeli a helyén egy mobil eszköz a méretezés és a felhasználók hogyan tudod méretezni, minimális méretű ingatlan alkalmaznak. maximális mértékű. kezdeti léptékű és a felhasználó által bővíthető.

Ábra. 4.06. Segítségével értéke 1-nél nagyobb növeli a helyszínen több, mint az alapértelmezett skála. Általánosságban elmondható, hogy ez az érték 1, a leggyakoribb.
Általánosságban elmondható, hogy ezeket az értékeket nem kell beállítani, hogy ugyanazt az értéket, mint az eredeti méretű. Ez letiltja a zoom bármilyen, amely elvégezhető alkalmazása helyett a értékeinek felhasználó skálázható. Érték beállítása a felhasználó-méretezhető nem fogja kikapcsolni a méretezés. Egy másik változat szerint, ehhez a felhasználó által bővíthető igen mi is méretezés.
Kikapcsolása a skálázhatóság a helyszínen egy rossz ötlet. Fáj a megközelíthetőség és a kényelem, ami megnehezíti a fogyatékos emberek böngészni a helyszínen lesz.
Az érték a cél-densitydpi ritkán használják, de ez rendkívül hasznos, ha szüksége van egy per-pixel vezérlés.
A kombináció értékek
Viewport meta tag veszi az egyes értékek mentén az értékrend, amely lehetővé teszi, hogy hozzanak több tulajdonságot egy időben. A rendszer telepítése több értéket vesszőkkel elválasztva az attribútum tartalmát. Az egyik javasolt értékeket az alábbiakban, amelyben használni tulajdonságok szélessége és a kezdeti-skálán.

Ábra. 4.07. Kombinációs szélesség = eszköz-szélesség és a kezdeti-skálán = 1 a kezdeti és a kívánt skálázás felbontást.
szabály @viewport
Jelenleg az egyes böngészők már végre egy szabály @viewport. A támogatás ugyanakkor nem általánosan elterjedt. Korábban az ajánlott nézetablak meta tag fog kinézni ez a szabály a CSS.
Rugalmas médiatartalom
Bemutató rugalmas kép
Beillesztése egy rugalmas médiatartalom
Sajnos, max-width tulajdonság nem működik jól minden esetben a médiatartalom, különösen