Elhagyjuk a keresett szöveget


A kézi, hogyan lehet egy mobil-orientált és az adaptív keresett szöveget

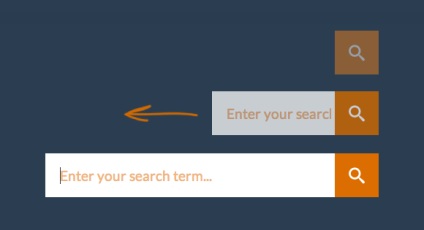
Ma szeretném megmutatni, hogyan lehet megvalósítani hatást, mint a fenti képen. A cél -, hogy javítsa a kompatibilitás a mobil eszközök és a régi böngészők (IE 8+). Még ha első pillantásra úgy tűnik, mintha egy egyszerű dolog, azt mondanám, hogy mi volt, hogy egy pár trükköt, hogy az egész mechanizmus működik rendeltetésszerűen.
Általában mit akarunk elérni a keresett szöveget
Most úgy döntöttünk, minden, amit meg kell csinálni, kezdjük a jelölést.
A jelölést a bázikus edény alakja, szövegdoboz és a küldés gomb, és a span elem ikonok:
Tény, hogy az ikon, akkor a pszeudo-elem, de mivel ez nem az a célja, hogy cserélje ki elemeket, melyek az elemek a forma, csak használja az elem span.
Most, hogy az összes elemet a helyére stilizáló őket.
Ennek alapján a követelményeknek, először győződjön meg arról, hogy van egy gomb a keresés ikon látható. Minden mást kell rejtve. De szerintem egy lépéssel tovább, és elképzelni, hogy mi fog történni, amikor fogjuk bővíteni a keresési karakterláncot (egy egyszerű tároló). Hogyan csináljuk? Használjuk a túlfolyó tulajdonság: rejtettek. és ezt a változást SB-kereső a tartály szélessége kell mutatnia a beviteli mezőbe.
Tehát először Styling konténer SB-keresést. Kényszerítette, hogy egy lebegő állapotban a jobb oldalon, és megkérem, hogy overflow: hidden. Kezdeti szélessége 60 képpont lesz, hanem azért, mert azt akarjuk, hogy animálni a szélessége 100%, akkor okozhat problémát a mobil böngészők (iOS). Nem szeretik az átmenetet a pixel szélességű százalék. Ebben az esetben, csak nem az átmenet. Tehát ahelyett, hogy mi határozza meg a minimális szélessége 60 képpont, és a szélessége 0%.
Továbbá, adjunk hozzá egy átmenet a szélessége az ingatlan -webkit-hátoldali-visibility: hidden, amely megszünteti a nem kívánt „farka” a mobil böngészők (iOS):
Minden, ami túlmutat a téglalap nem jelenik meg.
Most nézzük spozitsioniruem beviteli mezőben. Az általunk használt százalékos szélességét, így amikor elvált egymástól a szülő elem, egy beviteli mező bővül vele. Kiállító a megfelelő magasságban, a betűméret és a margók biztosítani fogja, hogy a szöveg középre lesz (line-height nem fog működni IE8 mint az várható volt, így ahelyett, hogy használja a területen). Abszolút pozicionálás a beviteli mező nem szükséges, de ez megoldja a csúnya pózoló, hogy néha, amikor bezárja a keresési mezőbe egy rövid ideig úgy tűnik, hogy a jogot a gombot.
Ezen felül, akkor távolítsa el az alapértelmezett stílusok beviteli mezők böngésző motor WebKit.
Nézzük meg a szöveg színét, a belső tulajdonságait egyes böngészők:
És most vigyázni a Keresés ikonra a küldés gombra. Azt akarjuk, hogy található egy helyen, egymás alatt, úgy, hogy a relatív spozitsioniruem jobb sarokban, és kérje az azonos méretű. Mivel ezek kell helyezni egy másik tetejére, spozitsioniruem őket teljesen:
Az eredeti helyzetbe szeretnénk kattintható Keresés ikon volt, és amikor felfedi a keresési mezőbe, szeretnénk kattintható még a küldés gombra. Tehát először kérdezze küldés gomb z-index = -1, és azt átlátható, hogy mi mindig látható a span a keresés ikonra:
Miért nem csak, hogy ez egy átlátszó háttér? Igen, mert nem működik IE, mivel az elem nem kattintható. Tehát ahelyett, hogy használjuk a hátteret, és állítsa be az átláthatóságot az elem 0-ra.
Keresés ikonra kezdetben nagyobb z-index, mert meg kell tenni, hogy overlay minden. Az általunk használt pseudo-elem: korábban. hozzá a keresés ikonra:
Ne felejtsük el, hogy csatlakozni ikonochny font legelején a mi CSS:
Nézzük változtatni a színét a keresési ikont, és tedd át a gombot, hogy elküldje a forma beállítása a z-index értéke kisebb:
És végül, kérje a submit gomb z-index magasabb értéket, így tudjuk kattintson rá:
Kezdjük az osztály kapcsolási sb-search-nyitva. Majd adjunk hozzá egy osztályt, ha végzett, kattintson a fő tartály (SB-keresés), és távolítsa el azt, amikor egy kattintás a küldés gomb lesz, de csak akkor, ha nem került rögzítésre a területen. Ellenkező esetben, akkor egyszerűen küldje el az űrlapot. Annak érdekében, hogy ne távolítsa el az osztály, ha rákattint a beviteli mező (mint a mi kiváltó vannak beállítva az egész a tartály), hogy megakadályozza úszó az események kattintson az elem. Ez azt jelenti, hogy ha rákattint a beviteli mező nem okozza egy kattintás esemény elemmel.
Ezután hozzá kell adni az eseményt, hogy távolítsa osztály sb-search-nyitva, ha kattintson odakünn a keresési karakterláncot. Annak érdekében, hogy ezt a munkát az is szükséges, hogy vigyázzon az esemény popup, ha rákattint a fő tartályba.
A másik dolog, ami kell vigyázni - feleslegesen szóközöket a kezdete és a sor végére.
Továbbá, ha rákattint a keresési ikont, meg kell győződnie arról, hogy a hangsúly átkerül a beviteli mezőbe. Mivel ez okozza szaggatott rendering mobileszközökön (iOS), mert ugyanabban az időben nyitott, és a billentyűzet, meg kell valahogy megakadályozzák a megnyitása a billentyűzet az ilyen esetekre. Amikor bezárja a keresési mezőbe, akkor el kell távolítani belőle a hangsúly. Ez megoldja a problémát, amikor egyes készülékek bezárása után a keresési mezőbe is megjelenik egy villogó kurzor.
Annak érdekében, hogy minden jól működik a mobil eszközök, akkor be kell állítani a megfelelő érintő eseményeket. Hozzátéve, hogy a funkció preventDefault initSearchFn megakadályozzák egyidejű működését tapa események a képernyőn, majd kattintson a mobil eszközök.
És végül, a böngészők, amelyek nem támogatják addEventListener és removeEventListener. Fogjuk használni EventListener Jonathan Neal.
És itt van! Remélem, tetszett ez az útmutató, és tanultunk belőle valami hasznos magam!

Által nyújtott információk útján két csatorna (látás és hallás) a képzés hatékonyságának sokkal jobb tanulás könyvekből. A házi feladatok és online tesztek lehetővé teszi, hogy folyamatosan úgy gondolja, a célnyelven, és azonnal ellenőrizze tudását!


Ha azt szeretnénk, hosszú ideig, hogy tanulmányozzák, hogyan lehet HTML-t, akkor engem, mert van jó hír!

Ha már megtanulta a HTML és tovább szeretne lépni, a következő lépés az lesz, hogy tanulmányozza a CSS technológiával.

Ha azt szeretnénk, hogy megértsék a fogalmak domain és tárhely, megtanulják, hogyan kell létrehozni egy adatbázist, feltölteni a fájlokat a honlapon keresztül FTP szerver, hozzon létre aldomain konfigurálja a postaládákat a helyszínen, és ellenőrzi a részvétel, a tanfolyam kifejezetten az Ön számára!