Egységek hossza css

Abszolút hosszegységekben
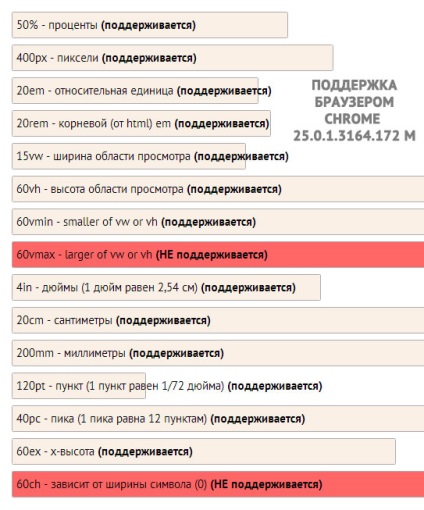
pixel px
Pixel, a legjobban talán tekinthető „elvont érték”, hiszen ennek semmi köze a fizikai pixel a kijelzőn.
CSS-képpont - absztrakt érték, a használt böngésző pontosan megjeleníteni a tartalmat az oldalon, függetlenül a képernyőn.
Inch (az niderl Duim -. Thumb) - a mértékegység a távolság az egyes európai nem-metrikus rendszerű intézkedések. A css csak centiméterekre képest a pixelek. Mindazonáltal érdemes megjegyezni, hogy a hüvelyk ritkán használják CSS.
centiméter cm
Centiméter - egy egységnyi hosszúságú, különböző motorok a mutató egyenlő 0,01 méter. A css azt összehasonlítjuk a pixeleket.
milliméter mm
Font-specifikus mértékegységet
Relatív mértékegység. A nyomtatás is további egységet - egyikük felel meg a szélessége a nagybetű M. A vagyon érintő betűméret - font-size.
Minden további nélkül CSS-szabályok 1em működik:
Ha a dokumentum változtatni a betűméretet, 1em egyenlő a jelenlegi (set) a betűméretet.
Vannak látszólag furcsa dolgokat. Ha az elem 1.1em betűméret tárolt elemet a font-size és egyenlő 1.1em. plusz van egy közös szülő, ami font 1.1em. a kapott magassága a betűtípus az al-elem megegyezik 1,1 x 1,1 x 1,1 == 1.331em. Vagyis azt, hogy fontolja meg a következőket, ha rendelni tétel betűméret egyenlő például 10em. és ez nem jelenti azt, hogy nem számít, ahová egy elem, akkor egyenlő a betűtípus 10em. Minden attól függ, összefüggésben (lásd a proof).
Rems-hez jobb alternatívát em s. Munkájukat szinte azonos, kivéve egy lényeges különbség: rem egység mindig kapcsolódik az állandó bázis érték - azaz a méret a gyökér elem a dokumentum szövege (abban az esetben, HTML, ez mindig a html elem).
Hiányos böngésző támogatás: nem működik az IE 8, Safari 4 vagy iOS 3.2.
Rámutat - a mértékegység egyenlő 1/72 inch. Elemek nagyon gyakori kívül a CSS (valószínűleg ezért is szerepel a CSS).
Pont ideális nyomtatást, de semmi sem akadályozza meg, hogy a kettős felhasználású termékek és a honlapon. Bár érdemes megjegyezni, hogy a böngészők nem mindig felelnek meg az elemek.
Ugyanaz a történet, mint a pont, de 1db == 12pt.
Ez mértékegység alapul magassága az X betű (kisbetű), az aktuális betűtípust. Előfordul, hogy a tájékoztatás a magassága x betűvel van építve a font, néha a böngésző kiszámítja a magasságot magasságának mérésére egy karakter kisbetűvel, és a legrosszabb esetben a böngésző egyszerűen beállítja a magasságot 0.5em. Ahhoz, hogy megértsük, hogy miért az x-magasságot használnak, a felemelkedést a jelen (ascender), például a kisbetű d. X-magasság nem tartalmazza a tételt.
Ellentétben em s, amelyek nem változtatják meg a változás az ingatlanok font-family. ex egységek módosulnak az értéket az ingatlan font-family (proof).
A hasonló szellemben x-magassága, de ahelyett, hogy az x-magasság, szélesség jellegű használt 0. Továbbá, ez megváltozik, amikor az értéke a tulajdonságok a font-family.
Böngésző támogatás: jelenleg nem támogatja a böngészők WebKit alapú (safari, Yandex, króm).
1vmin veszi 1vw vagy 1vh. amelyik kevesebb. Annak megállapítására, a standard betűméretet vmin lehet sokkal hasznosabb, mint vagy vh vw.
1vmin veszi 1vw vagy 1vh. amelyik nagyobb.
Böngésző támogatás: WebKit alapú böngésző támogatja vmin, de nem támogatják max (még). Firefox támogatja v.
Százalék előre meghatározott távolságot tulajdonságaitól függ a szülő elem. Például, ha az elem szélessége egyenlő 450 képpontos. és annak gyermek elem szélessége egyenlő 50%. szélessége az elem, a gyermek bulet van 225px.
Technikailag százaléka nem tudja mérni a hosszát, de már tartalmazza az érdeklődés ebben a cikkben, mert a hossza és a kamat kapcsolódik.