Drupal - tizenkettedik lecke - képszerkesztő
Fő »Drupal - lecke tizenkettedik - Imaging. Modul kép cache.
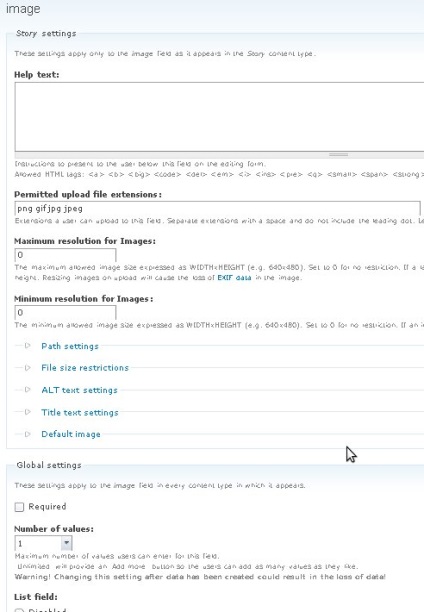
Internet és grafika korunkban már nem válik. Akik érdeklődnek a csupasz szöveg? Drupal, természetesen megvannak az eszközei, hogy működjön együtt grafika. Beszéljük ezt meg részletesebben. Kezdjük azzal, hogy szükségünk van az önálló Drupal, ma aktuális verzió - 6,14, ráadásul fog létrehozni CCK. imagefield és filefield. Szükségünk tartalmazza ezeket a csomagokat modulok: Tartalom, ImageField, FileField Option Widgets. Mi meg minden. Most is tulajdonítanak a tartalom típus rajzokat. Próbáljuk, hogy módosítsa a tartalom típus történet. Ide «Administer> Tartalom menedzsment> Tartalom típusok». Keresse meg a történet, és kattintson «kezelése mezőket», előtte. Add a területen egy kép: Label. image mező nevét. A kép típusa adatok tárolására. nyújtania az elem az adat szerkesztéséhez. A fényképek mentése, a helyszíni beállítások ablak, akkor hagyja az alapértelmezett beállításokat egy elég érdekes: Megengedett feltöltési fájl kiterjesztések - az engedélyezett fájltípusok, az alapértelmezett png gif jpg jpeg. Maximum / Minimum felbontás Képek - maximális és minimális megengedett méretű képek (pixel), az alapértelmezett 0, azaz, akkor töltse le képeket bármilyen méretű, kalapált 640x480 formátumban. Fájl elérési út - út, amely betölti képeket, az alapértelmezett «files /». Fájl mérete korlátozások - a maximális mérete feltöltött fájlokat. Maximális feltöltési méret fájlonként - feltölthető legnagyobb fájlméret. Maximális feltöltési méret csomónkénti - maximális méretét letölthető fájlokat a csomóponton. ALT szöveg beállítások -, hogy hozzá a képeket ALT tulajdon. Címszövege beállítások -, hogy hozzá a képeket Cím tulajdon. Alapértelmezett kép - Ha a kép nincs betöltve, vagy hogy használja-e az alapértelmezett? Kötelező - Kötelező mező? Értékek száma - Hány képet lehet csatolni a csomópont?










Tényleg nagy rakás! Mielőtt használni beszúrni képeket fényképek modult, de nem.
Igaz vagy nem tett annak érdekében, hogy a felhasználók képesek beágyazni több kép tetszőleges helyen a szöveg tetszőleges beállítást. (
Szia, Eugene !!
Először: Nagyon köszönöm tanulnunk!
Másodszor: Van két dolgot a Drupal, és talán el lehet végezni alapján korábbi leckéket, és ha igen, mondd, hogy milyen irányba kell mennünk, hogy pontosan (mi más szükséges modulokat).
1. probléma: annak szükségességét, hogy tegyen valamit, mint a személyzet könyvtár, amely kerülnek egy adatbázis tábla. Ie navigálás oldalon egy táblázat az alkalmazottak szerint csoportosítva osztály kattintva egy adott munkavállaló egy új ablakot nyit a teljes körű tájékoztatást is.
2. probléma: Van egy könyvtár a szerveren, például - filesdoc vannak mappák és fájlok mappák infoy formátumok: doc vagy pdf. Az átmenet az oldalra például - dokumentumokat meg kell kimenet egy asztal mappa nevek egy oszlopban, és a fájlok ezen mappákban másik oszlopban (lehetőleg valami, mint a menük, mappák - menüfájljai - almenü).
Én is nagyon hálás a segítséget.
PS Aki írta, hogy „hol volt egy évvel ezelőtt?” Is megosszák tapasztalataikat a Drupal ezen az oldalon, mert talán tettél valami nagyon különleges és érdekes, amelyek segíthetnek másoknak a jövőben.
Szia, köszönöm az értékelést)
probléma 1
Az osztály jön létre a segítségével taxonómia, a tartalom típusa „alkalmazott”, segítségével a CCK, ha szeretne egy képet, olvassa el ezt a tutorial.
probléma 2
Soha nem látott semmit, mint a Drupal vagy manuálisan kell létrehozni a csomópontokat, és akassza a fájlokat. Vagy írj a modult. Akkor biztosan megnézi az emelkedési drupal ru, és drupal org, de nem biztos, hogy megtalál.