Design oldalak - kezdőknek
Ha tűzte ki, hogy hozzon létre egy design a saját honlapján magad, akkor egyszerűen kell tanulni ezen a területen messze ahhoz, hogy hozzon létre egy igazán működő projekt. Site Design - az arca a cég. valamint találkozott egy új ember, ő teszi az első benyomás rólad. És a design attól függ, hogy pozitív lesz.
1. A stílus minimalizmus design.
Design - kreativitás, melynek nincs határa. „Felvette a ceruza” akkor dolgozzon, amit akarsz, de ne vigyük túlzásba, és töltse meg a weboldalt, mindenféle chips: pop-up, banner, animált ikonok, domború 3D gombot. Ne terhelje túl a tér világos részleteket. Ez rontja az első benyomás, és a látogató elhagyja. Próbáljon meg egy minimalista design. A kisebb darabok, annál egyértelmű információkat. Jelölje ki csak a fő szempontok az üzleti, mint a nagy nyomtatott vagy kép.

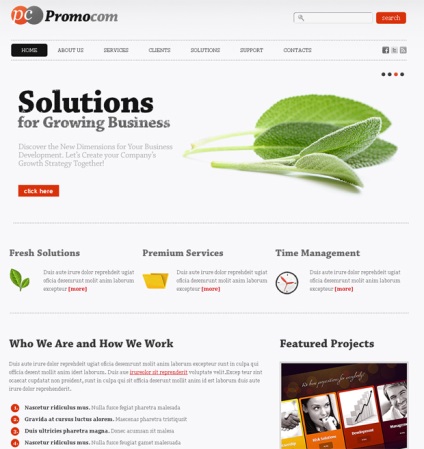
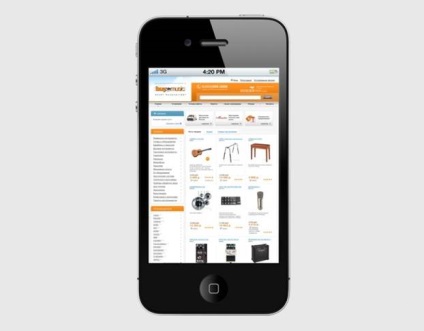
Látod, milyen rosszul vágott szem ezen az oldalon? Mivel a oversaturation ikonok és színek, nem kell akasztani - véli, szétszórva az egész oldalt. A legvalószínűbb az oldalon, akkor nem tart sokáig, és zárja le néhány másodperc után.

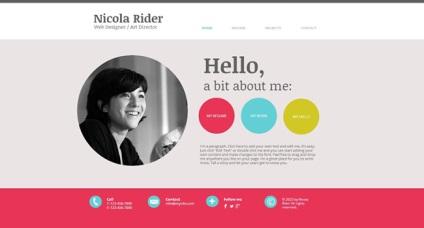
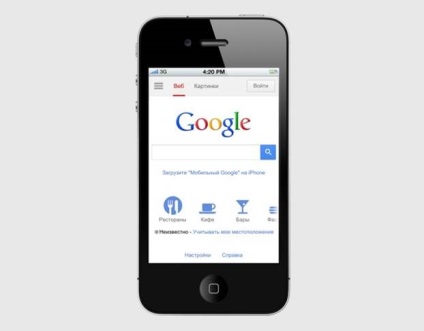
Ez a weboldal sokkal szebben néz ki. Nincsenek mutatós színek vagy villogó gombokkal. Itt is használható ikonok, de beleolvadnak a tervezés és a nem torlódnak fel a teret. Minden információt bontjuk blokkok és használják legalább színű. Piros, világosszürke nagyon harmonikusan illeszkednek.
2. Az íze és színe.
Jellemzően a készítmény a TOR a tervező első kérdés merül fel -, hogy milyen színű lesz a helyszínen? Természetesen a háttérben az oldal jobb, hogy a fehér vagy világos szürke színű, mivel a használata világos vagy sötét árnyalatú csak fáj a szeme. Ami az alapvető elrendezés a színek, akkor meg kell bizonyosodni arról, hogy válasszon egy megfelelő színű. Például létrehozhat egy honlapja gazdaságélénkítés az interneten, akkor meg kell ragaszkodni a nyugodt színek. Akkor össze a kék, világosszürke vagy bordó, fehér és szürke színben. De minden esetben nem szükséges, hogy túlterheli a design különböző árnyalatai. Használja legfeljebb három színben.

3. Töltsük fel a gondolat.
Ha először szembesül azzal a feladattal, hogy hogyan - website design, akkor valószínűleg kíváncsi mi telek versenytársak üzleti. Feltárása a végtelenség az interneten elérhető jegyzeteket, néhány részletet a design tetszik legjobban. Szóval lehet, hogy egy durva vázlatot a leendő helyén. Például egy helyszínen tetszett a helyét a menüsor, a másik pedig az, hogy az íze a színek. Ne felejtsük el megemlíteni, hogy nem tetszik, és mit ne tegyünk. Keressétek és fejleszteni a fantáziáját. When'll vegye fel ötleteket, csak azokat az élet! Nem kell másolni mindent, ami tetszik, vigye el az alapját mások ötleteit és hozza létre saját remekmű!

4. betűtípusok és a szöveget.
Szöveges tartalom - igen fontos eleme. Ugyanis, ha az oldal nem egy jó és tiszta szöveget, a látogató egyszerűen nem marad rajta sokáig, és zárja be az oldalt. Itt is van most? Olvasd el ezt a cikket, és kíváncsi? Tehát mindent jól!
-
Hogyan kell használni betűtípusok helyesen:

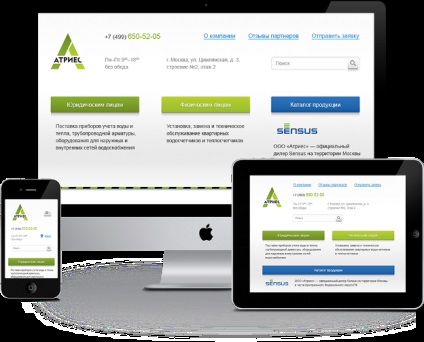
5. Menj a korral!



A cikk elolvasása után, akkor kell döntenie magadnak, hogy milyen kívánt webhelyet. Persze jobb, ha megy az idő, mivel a felhasználók mindig akar valami újat. A régi és az új tervezési módszerek unatkozik. De, persze, ne hagyatkozzunk kizárólag a divat, mint minden más esetben, hallgatni az intuíció, és hozzon létre egy ilyen terv lenne, hogy hogyan szeretné, hogy legyen.