css útmutató
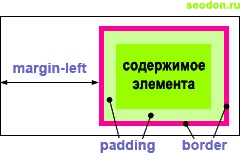
CSS margin-left tulajdonság jelzésére használt méret a bal külső térelem, amely mögött található a bal szélén a keret (border-balra). Ezzel szemben a bal padding (padding-left), a mezei szín mindig átlátható, így rajta keresztül rayed háttér körülvevő környezetben.
Hely a bal oldali mező - margin-left

Ha azt szeretnénk, hogy adja meg a méretet mezők egyszerre minden oldalról az elem, akkor a különbözet tulajdonság. Továbbá, a leírás az ingatlan, azt ajánlom, hogy olvassa el a koncepció egyesíti a mezők elemekkel.
ingatlan típusa
Az ingatlan értéke margin-left, hogy jelezze a méret a bal mezőt az alábbi módokon:
- Méret - távolság relatív vagy abszolút egységekben kapott CSS, például pixel (képpont), pont (pt), centiméter (cm), stb Negatív értékek megengedettek.
- Percent - távolság százalékban (%), ahol a 100% vesszük elem szélessége őse az alábbi algoritmussal:
- A nepozitsioniruemyh és viszonylag pozicionált elemek (helyzetbe. Statikus vagy relatív) mező számítás legközelebb képest a szélessége a blokk (blokk) -ancestor elem beágyazott blokk (inline-block), vagy asztalra sejt, és ha nincs, akkor a szélessége a test a dokumentum ( ).
- Százalékos a méret a mezők, a test a dokumentum tekinthető képest a szélessége a gyökér elem ( ).
- Az elemek a helyzetben. mező állandónak tekinthető képest a szélessége a böngésző ablakot.
- Az elemek a helyzetben. abszolút mezők relatív szélessége az elem, amely úgy van elhelyezve, és tekintettel a belső bemélyedés (padding), és ha egy ilyen elem nincs jelen, a relatív szélessége a böngésző ablakot.
- auto - mező mérete automatikusan számítja a böngésző alapján a rendelkezésre álló hely a bal az elem.
- öröklik - örökli margin-left értéke szülő elem.
Érdeklődjön eredménye: utalnak szélessége a szülő elem vagy a böngésző ablakot.
Az alapértelmezett érték specifikációjának nulla (0), de valójában néhány eleme HTML-böngésző alapbeállítása egy adott méretű területen. Például,
vannak nullától mező balra és jobbra.margin-left: méretű | kamat | auto | örököl
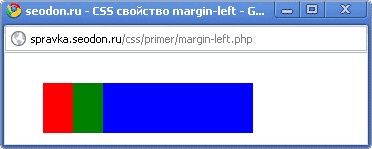
Példa CSS: használja margin-left
Eredmény. A tulajdonságai CSS margin-left.
Megjegyezzük, hogy ebben a példában a felső mező blokk összeolvadt, mert nem alakult keret (határ) és padding (padding).
CSS verzió
Internet Explorer 6.0 és 7.0 nem értik a örökölni érték és bizonyos esetekben tévesen úgy a bal margó abszolút pozicionált elemek, ha a margin-left: auto.
Ezen túlmenően, az IE 6.0 helytelenül számítja a százalékok az árrés-bal. és mindig megduplázza értékét egy bal lebegő elem. Ezt a hibát ki lehet javítani azáltal, hogy az úszó elem display: inline.
- Hogyan készítsünk egy honlapot
magát ingyenes- HTML bemutató
kezdőknek- CSS Tutorial
kezdőknek- Irodalom
HTML és CSS- példák
HTML és CSS- referenciák
Hasznos weboldalak webmestereknek- szerszámok
Programok a weboldalak létrehozásáraCSS betűrendben
CSS Tervezett
Kapcsolódó cikkek