Css technológia, ahol a tudás nem elég kezdőknek
CSS - egyszerű, hatékony és könnyen használható technika. De annak ellenére, hogy az egyszerűség, hogy elrejti egy csomó lehetőséget. Ha megkérdezzük minden tervező, azt fogja mondani, hogy a fő probléma forrása a kódot, és megoldásokat rejlik CSS.
Minden tervezők egy bizonyos ponton a karrierjük átmenni a folyamat találni furcsa dolgokat a leképezési információt, megoldást keresnek, és megnyitja a trükkök és technikák, hogy tudja menteni őket elveszett a rendellenesség óra.
Ebben a leckében össze a leginkább frusztráló és igényes idején CSS szűk hely és ami még fontosabb, ezek megoldásai (példákkal). Talán az információ segít megőrizni többet a hajat a korai őszülést.
Visszaállítása és a böngésző inkompatibilitási
Nem minden böngésző ugyanaz. Tény, hogy minden böngésző eltér a többitől. Milyen értékek az alapértelmezett mezőket, a behúzás, betűméretet elem
. Meg fog lepődni a méret értékek listája. Kezelésére a különbség a sok böngésző kezdik visszaállítani a CSS stílusokat.
A korai szakaszában a megkönnyebbülés technika, a tervezők telepített értékek csak a mezők, és kitöltés segítségével a szabályokat a globális visszaállító:
De minél több ember használta a reset és megbeszéltük, annál nyilvánvalóbbá vált, hogy a beállítási értékek csak a mezőket, és kitöltés nem elegendő (és a szabályok alkalmazásának megadott minden egyes tétel van rossz hatással a mechanizmus oldal kimenet). Munkája révén Eric Meyer és egyéb CSS úttörői teljesebb Gyűjtemény visszaállítás szabályokat hoztak létre:
Fontos megjegyezni, hogy mely elemek szerepelnek a listán a népszerű CSS állítani. Azt is fontos tudni, hogy egyes elemei már szándékosan kizárták ezt a listát:
Ezek az elemek már kizártuk annak a jelentős különbség a cross-browser bemutatót. Könnyebb csinálni nem kérnek értük minden stílusban.
téglalap minta - margók, padding, és határok
téglalap modell az alapja az összes elrendezést. Ez vezérli a mérete és margók elemek az oldalon. Ahhoz, hogy megértsük, hogy meg kell érteni a különbséget blokk elemek és belső elemek.
Blokk elemek alapértelmezés szerint veszi fel a teljes szélességében tartalmazó elem, és egy line-height magasságot. Ezek található az egyik a másik fölött, fentről lefelé. Emiatt azok alapértelmezés szerint elfoglalja a teljes vonalat tartalmazó oldalon például a blokk elemei a következők:
..
- .
- .
Belső elemek. Ők vannak elrendezve egymás után balról jobbra. Amikor olyan tartalommal, amely kerül sor pontosan a magassága és szélessége a tartalom. Tartalom nélküli, azok ki vannak kapcsolva, és nincs semmilyen szélesség vagy magasság. Példák a vonal elemek:
. . . . .
Minden blokk HTML elemek tulajdonságai: magasság (magasság), szélessége (szélesség), margó (mező), a kitöltés (padding) és a határ (határ) (inline elemek is ezeket a tulajdonságokat, de másképp működnek). Szélessége és magassága - ravasz attribútumokat, szükség számításokat. Amikor a tervező meghatározza a szélessége egy elem, meg kell vizsgálni az egész téglalap egészére.
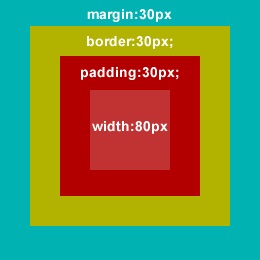
A következő példában egy téglalap, amelynek szélessége 260px. Field, a kitöltés és határ 30px egyes méretek (ne felejtsük, 30px a tetején, 30 alsó, 30 jobb és 30 bal). Így területén 60 elfoglalja px szélessége a téglalap. Csakúgy, mint határ menti és a padding 60 képpont minden elfoglalni. Végig a mezsgyék és francia elfoglalják 180 px shirirny téglalap.

Tudjuk, hogy a teljes szélessége 260px téglalap, de CSS szélesség attribútum utal, hogy a tartalom területen belül a téglalap. Így mi példánkban kell kivonni 180 px (a területen, és a határ behúzás) 260 (teljes szélessége a téglalap), ami nekünk a tartalom terület szélessége megegyezik 80px. Így a CSS így néz ki:
kiegészítés
- Minden példák és szabályok, az előzőekben ismertetett width tulajdonság is lényeges tulajdonságait magasságot.
- árrés tartalmazhat egy negatív értéket. Használja óvatosan.
- emlékezzen a használatát mértékegységek téglalap mintákat. Csak nulla értéket (margin: 0;) lehet írva hivatkozás nélkül egységek.
Méretek - magasság, szélesség, minimális és maximális
Most már értem, hogyan kell használni a szélesség és a magasság a téglalap modell szerint. Nézzük meg a rugalmasságot, CSS méretben. Újabb böngészők támogatják a min- és max-width (és ugyanaz a magasság), amely lehetővé teszi számunkra, hogy kreatívan használja a méreteket, és hozzon létre egy rugalmas elrendezést.
Szélesség / magasság határozza meg a helyet, hogy tartja az objektumot. Ezek mérhető pixelekben (10px), relatív egységekben (10em) és százalékos (10%), valamint más egységek. Meghatározása szélességének vagy magasságának a felhúzó tag megtartsa az előírt méretek, függetlenül a tartalmát belül. Így, ha a tartalom túl nagy a tartály, akkor csonka és az alsó rész el lesz rejtve (vagy úgy fog kinézni, mint ez zagyvalék).
Min-szélesség és min-height
Min-szélesség és min-magasság nagyon hasznos lehet az elemek, például a és
- .