Beállítása és szerkesztése widgetek wordpress
Indítsuk el a cikket érdemes talán, hogy meghatározzák, milyen is egy widget egyáltalán, és ez egy widget WordPress. Ha megnézzük a Wikipédiában, találsz ott szól a definíció: a widget - egy widget, amely bizonyos műveleteket hajt végre, tevékenységeket. Jellemzően ez egy nagyon különleges egy funkció.
Ha elhagyjuk az általános meghatározás egy adott modult a WordPress, általában ugyanazt a felületet elem hajt végre egy funkcionalitás és ez legtöbbször az oldalsó oszlop a helyén (a keretes írást).
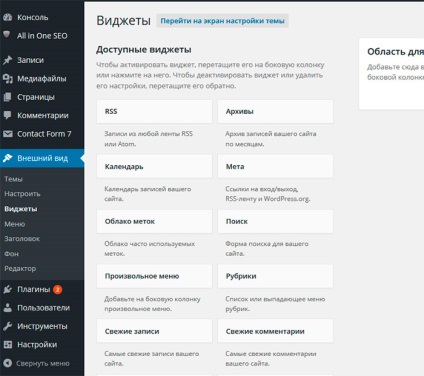
By the way, menjünk végig a kütyü, amit kínálnak WordPress. A dátum megtalálható az időben az írás, version 4.4.2 WordPress következő:
RSS - szalagról felvételek RSS vagy Atom;
Archívum - Archívum Honlap Cikkek hónap;
- Naptár választható tételek a kiválasztott időpontban;
Meta - a hivatkozások listáját (input / output, a szalag RSS, WordPress honlap);
Cloud címkék - címkefelhő (jelek);
Tetszőleges menü - a menü a lehetőséget, hogy adjunk minden kapcsolatot;
Friss bejegyzések - A legutoljára cikkek az oldalon;
Pages - lista rendszeres oldalaira;
Szöveg - a szöveg mező tetszőleges kódot.

Itt olyan modulok listája megtalálható a részben Megjelenés - Widget. Szintén plugins, hogy használja az oldalon, felveheti a listára a saját kütyü. hogy tudod használni.
Nos, példaként, vegyünk az egyik modul, például a widget listákhoz. Legyen nagyon egyszerű, csak fogd a kívánt widgetet az egér, és húzza a jobb kütyük üzembe a megfelelő helyen. Attól függően, hogy a téma, lehet, hogy több ilyen területek, amelyek mindegyike megjelenik a widget egy adott helyen a webhelyen. By the way, ha nincs meg a menüpont kütyü, és ritka, de lehet, akkor a téma nem támogatja kütyü.
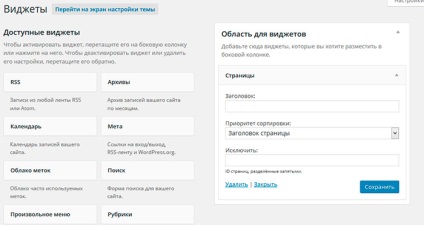
Most húzza a régióban a widget widget-oldalak.

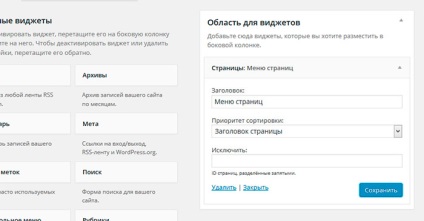
widgeteket gyakran a különböző beállításokat. Úgy döntöttünk - nem a kivétel. Pages Widget háromféle beállítás: a neve (ez lehet megjeleníteni az oldalak listáját), a rendezés a listát, és a képesség, hogy bizonyos oldalakat a lista felsorolja azokat a ID vesszővel elválasztva. Állítsa be a modul az Ön ízlése szerint.

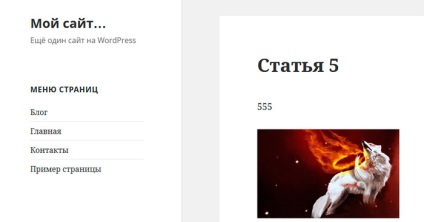
Most nézd meg az eredményeket a honlapon. Minden kiderült, az oldalak listáját megjelenik az oldalsávon az oldalon.

Mint látható, egyéni kütyü a WordPress nagyon egyszerű. Nos, ha azt szeretnénk, hogy megtanulják, hogyan kell építeni a saját widgeteket és plug-inek, akkor biztos, hogy megismerkedjen a tanulmányba API WordPress. Ezen én mindent. Sok szerencsét!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat

Szeretné gyorsan megtanulják, hogyan kell létrehozni weboldalak és blogok WordPress egyedi design?
Szerezd meg a teljes egészében RuNet ingyenes site létrehozása WordPress képzési rendszer „egyedi weboldal a semmiből”