Azonnali cikk facebook, hogyan kell beállítani, és közzéteszi

Mi Azonnali cikk?
Mi jellemző Instant cikkeket?
Céljuk csak használatra mobileszközökön. Ha a dugó-touch cikkeket az oldalon, akkor közzé cikkeket a rajongói oldal normál módban, és a „pillanatnyi” módot választott. De egy ilyen választás lenne csak mobileszközökön. Asztali cikkek Instant formátum nem tervezték, mivel a cél -, hogy növelje a letöltési sebesség a cikkek lassú mobil internet. A második feladat - tette azonnal válni interaktív.
Milyen előnyei vannak az Instant cikk
Facebook hivatalosan kijelenti, hogy a letöltési sebesség ezek a cikkek 10-szer magasabb, mint a normál terhelés cikkek az oldalon.
Hogyan lehet csatlakozni az Azonnali cikk által WordPress honlap
1. lépés: Telepítse a bővítményt
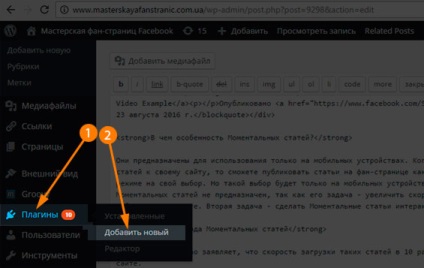
Menj a WordPress admin konzol - nyitva hagyta a Plug-ins - Új.

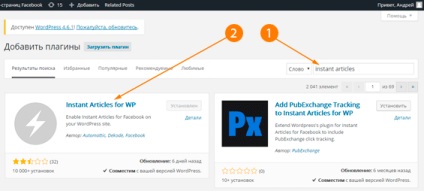
Keresi írási Instant cikkek, és kattintson az Install mellett a plug-in a fejlesztők, hogy a Facebook Set.

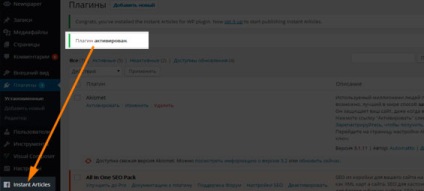
A telepítés után aktiválja a plugin.
Az új lehetőség «Instant cikkek» lesz egy bal oldali menüben. Kattints, hogy kezdődik a bővítményt.

2. lépés felállítását Instant cikkek az oldalon
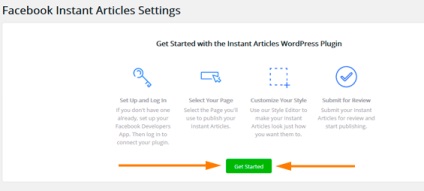
A zöld gomb «Első lépések» (Start).

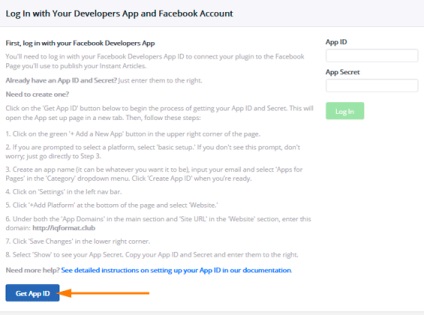
Plug kell csatlakoztatni Facebook-alkalmazás. Ha van egy hely már hozzáadódik a kérelmet, akkor használja az adatokat. Ha nem, akkor ma jön létre egy alkalmazás a semmiből.
Nyomja meg a kék gombot Get App ID (Get Application ID).

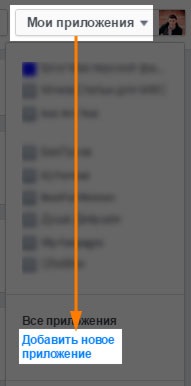
Lesz egy rész Facebook fejlesztők. A jobb felső sarokban kattints a „Saját alkalmazások” a csökkent listán, kattintson az „Új”.


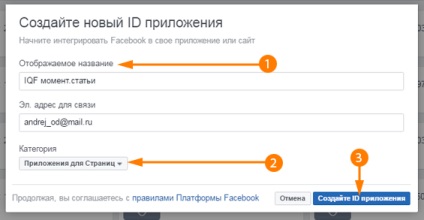
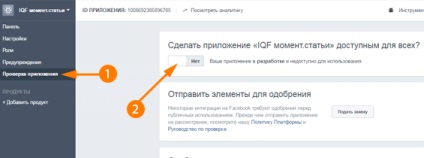
Miután captcha alkalmazás beállításait nyílik meg előtted. Bal Kattintson a „Teszt alkalmazását”, és az alkalmazás mindenki számára hozzáférhetővé kapcsolóra kattintva a tetején.

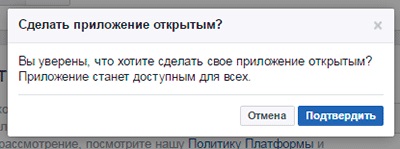
Facebook kérni fogja, hogy erősítse meg ezt az intézkedést. Nyomja meg a kék gombot.

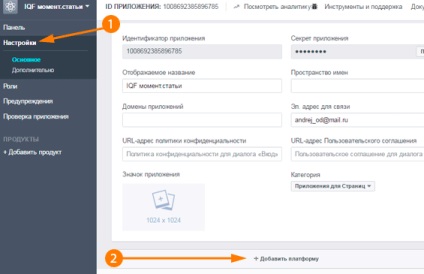
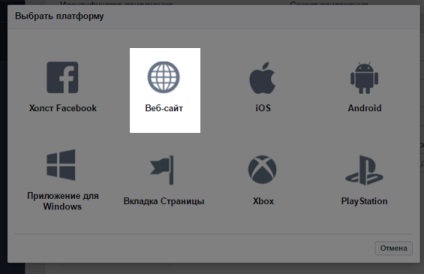
Majd a bal gombbal a „Beállítások”, majd kattintson az alján a hosszú, szürke gomb „hozzáadása Platform”.



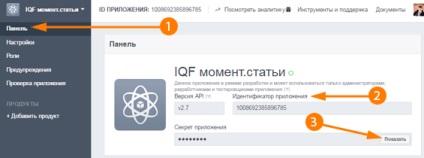
Balról megy a „Panel”. Meg kell másolni a „Application Identifier” és a „titkos melléklet tartalmazza.” Ha látni egy titkos, kattintson a „Show”, és adja meg a jelszót a Facebook-fiók.

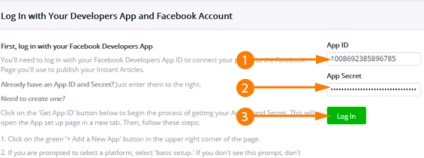
Ezután visszatér a WordPress konzol és betét azonosítót és titkos. Nyomja meg a zöld Belépés gombra.

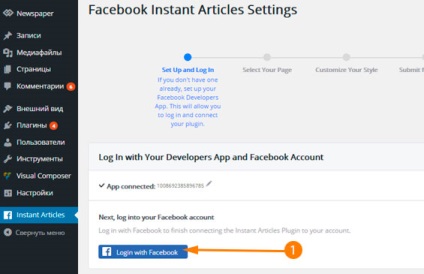
Lesz egy «Belépés Facebook» gombot. Kattints rá.

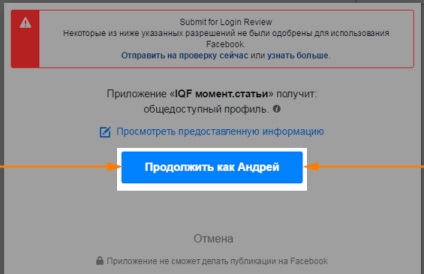
Az első ablakban, kattintson a kék gombot „Folytatás a ...”

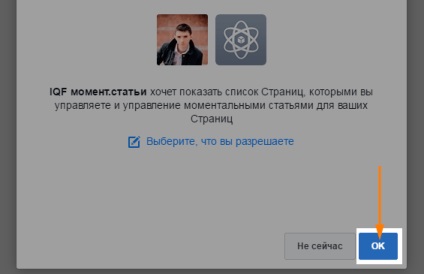
A következő ablakban, engedi a hozzáférést a rajongói oldal.

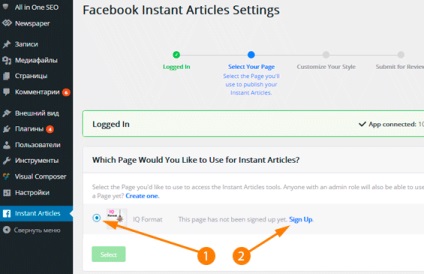
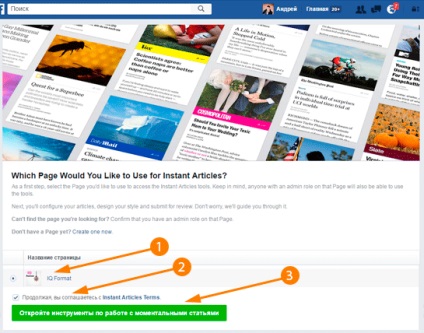
Ezt követően lesz transzfer vissza a WordPress, és látni fogja egy listát a rajongói oldalak. Tegyünk egy jelölőnégyzetet a kívánt. «Regisztráció» majd jobb klikk a linkre.


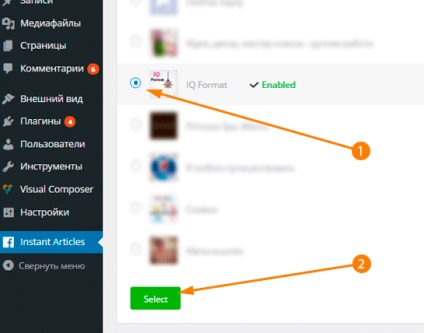
Lesz vissza WordPress konzol ugyanolyan listáját rajongói oldalak. Ismét válassza ki a kívánt oldalt. Ekkor a zöld gombot «Select» ( «Select") aktív. Kattints rá.

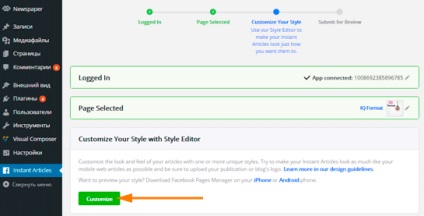
Kész. Az alkalmazás csatlakozik a rajongói oldal. A következő lépés - beállítás stílusokat. Ez elég ahhoz, hogy feltölt egy logó. Ehhez kattintson a zöld gombra «Customize».


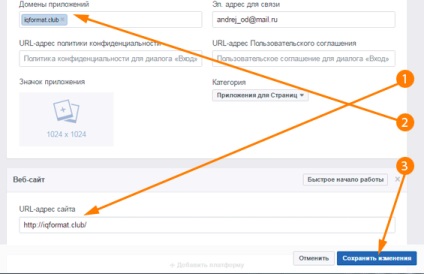
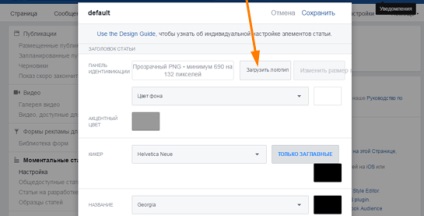
Logo mérete 690 132 pixel, .png24 háttér és átlátható formában.
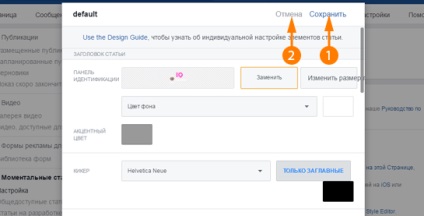
Válassza ki a webhely logó a számítógépen, majd töltse be, nyomja meg a tetején a „Mentés”, majd a „Mégse” zárja be az ablakot.

Ebben a részben, töltse 2 további mezők kitöltése kötelező.
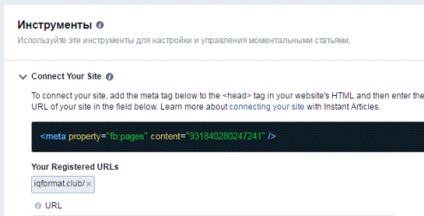
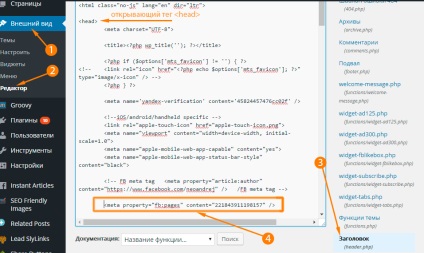
„Eszközök” görgessen az oldalunkon. Nyissa meg az első beállítás «csatlakoztatása webhelyre» (Link a weboldalon). Másolás a kódsor, amely látni egy sötét háttér.

(Kattintson a képre a nagyításhoz)


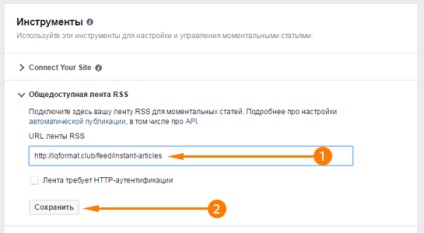
Ez a kiegészítő része a link ugyanaz minden formáját beállított plugin WordPress. Nézze meg, hogy működik, másolja az RSS link teljesen, és nyissa meg egy új ablakban.

Kattintson a „Mentés” gombra.

Mielőtt újra megnyitja az automatikus ablak stílusok. Zárja be.
Most menj vissza a WordPress konzolra, ahol felállítottuk Azonnali cikk. Látni fogja mellett a zöld gombot «Customize» kék gombot «Next» ( «Next»). Kattints rá.


Láthatjuk ezt a hibát «Engedélyek hiba» ( «Access Error").

Csak akkor jelenik meg a bővítmény (talán tudja miért?). De ha elküldi ellenőrzésre át a beállításokat a rajongói oldal, a hiba jelenik meg.
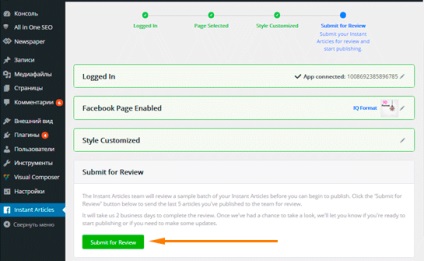
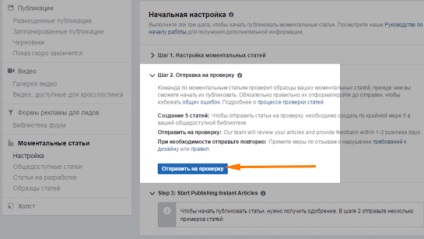
Menj vissza a rajongói oldal. A szakasz „Kezdeti beállítás” a 2. lépésben, nyomja meg a kék gombot „Küldés” gombra.

Látnia kell egy értesítést, hogy a cikk sikeresen be ellenőrzésre.

Ezt követően, ugyanazon a helyen lesz írva, hogy a teszt akár 3-Yoh napig.
Trükk. Talán Facebook megköveteli, hogy írjon 5 új cikkeket csak küldje el felülvizsgálatra. Ez kikerülhető. Csak nyissa meg a WordPress 5 meglévő cikkek szerkesztése, kattintson az egyes „Update”. Ezt követően, akkor figyelembe kell venni a „friss” és a Facebook veszi őket ellenőrzésre.
3. lépéssel közzététele Instant cikkeket.
3 nap múlva, keresse fel a rajongói oldal a Beállítások Instant cikkeket. Ha a teszt sikeres, akkor a következő részben „Kezdeti beállítás - 2. lépés” lesz zöld felirattal:
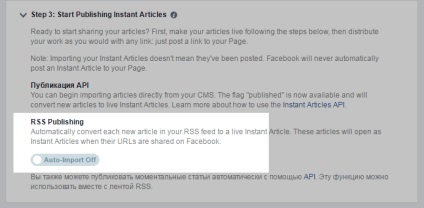
Az alábbiakban a „3. lépés” az úgynevezett „azonnali indítással közzé cikkeket” lehetősége van a „Publish RSS”. Ebben hagyhatja ki minden auto import vagy felvenni.
Auto Import a következőket teszi: minden alkalommal, amikor valaki megosztja a linket a cikkek, akkor automatikusan átalakíthatók a pillanatnyi mérete és a cikkek ebben a formában jelenik meg a mobil felhasználók számára.
Ha az Auto-import ki van kapcsolva, manuálisan kell importálni az egyes elemeket, hogy azonnal formátumban. Majd hagyjuk, hogy kézi üzemmódban.

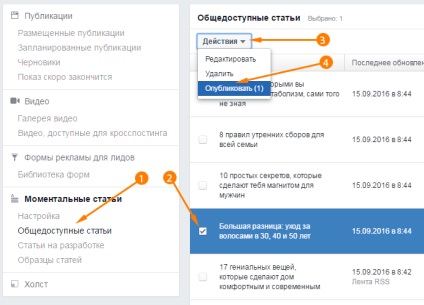
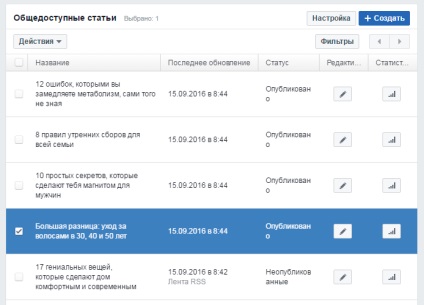
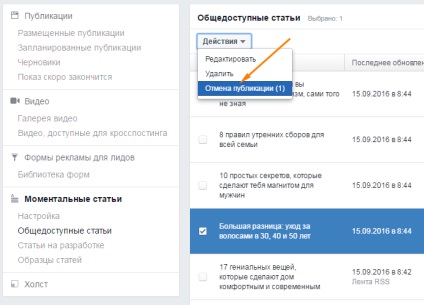
Manuális importálásához a cikket az Azonnali formátum:



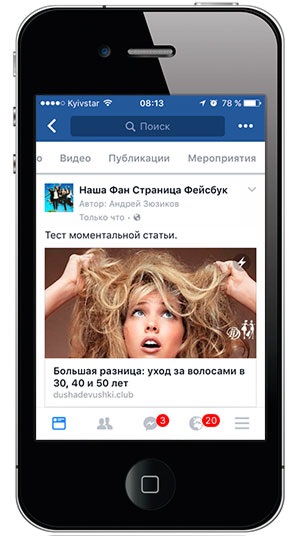
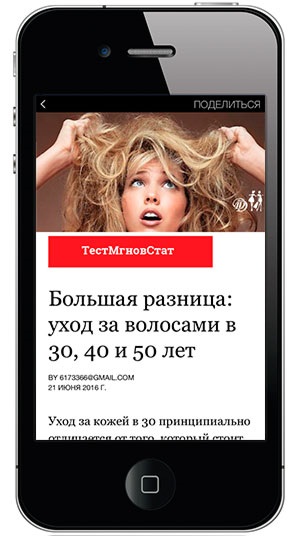
Továbbra is látni ezt a saját szememmel egy pillanatra cikket.
Adj azonnali cikket:


Ha mindezeket a lépéseket, most már mindent tudni, hogyan kell csatlakoztatni a Facebook Azonnali cikk a WordPress oldal, tudja, hogyan kell beállítani őket, és közzéteszi a rajongói oldal.