Az első lépések - Bevezetés · twitter bootstrap orosz
Töltse le a kész projekt
Egy gyors módja az induláshoz: letöltés össze és minifitsirovannye CSS fájlok, JS és a képeket.
letöltés forrás
Letöltés után látni fogja a következő szerkezetű és fájlok Logikusan sgrupirovanye és feltéve formájában összeállított és minifitsirovannom.
Csomagold ki a letöltött archív (lefordított) Bootstrap'a. Látni fogja a szerkezete a következő:
Ez a fő típusa Bootstrap'a: lefordított fájlokat, hogy munkába gyorsan, egyszerűen feltöltheti a szerverre, és készen áll, hogy menjen. Mi már feltéve, hogy a lefordított CSS és JS (bootstrap. *), Valamint a lefordított és minifitsirovannymi CSS és JS (bootstrap.min. *) Fájlok. Képek vannak tömörítve keresztül ImageOptim. alkalmazás Mac, ami lehetővé teszi, hogy tömöríteni PNG-fájlokat.
Bootstrap töltött része kiváló minőségű HTML, CSS, JS és bármilyen webes fejlesztés.
dokumentáció
Globális stílusok a szervezet számára. background'a változik hivatkozások stílusokat, sablonokat és két egyszerű rács elrendezést.
Alapvető stílusok HTML elemek, elrendezés és betűtípusok, kód táblákat, űrlapokat és a gombok. Beleértve Glyphicons - készlet ikonok.
A fő összetevői a felület stílusok: fül és a navigációs gombok, navigációs sáv (Navbar), hozzászólások, fejlécek, stb
összetevők listája
- gombot csoportok
- Gombok legördülő listák
- navigációs elemek: fülek, gombok és listák
- A navigációs sáv (Navbar)
- címkék
- Kitűzők
- Oldal címe és elem hős
- Miniatűrök
- üzenetek
- Folyamat mutató (a haladás)
- pop-up
- Legördülő listák
- tooltips
- felugró tartalom
- A köteg lapok
- karuselkah
- Másodlagos menü input elem (Typeahead)
A jövőben véleménye, nézzük ezeket a komponenseket külön-külön részletesen. Közben megnézzük mindegyikük a dokumentációjában, hogyan kell használni őket.
Olvasás helyett a színes leírások Bootstrap'a, javasoljuk, hogy elkezd használ ez. Először hozzon létre egy alap HTML sablon, amely magában foglal minden, hogy meg van írva a fájl szerkezetét.
Majd figyelni, hogy a szabványos HTML-fájlban:
Mi lenne Zabutstreppit ezen az oldalon, egyszerűen csak hozzá a linket a CSS és JS fájlok:
Minden kész! Köszönhetően ezeket a fájlokat, akkor elkezd fejlődő webhely vagy alkalmazás Bootstrap'e.
Ha továbbra is figyelni, hogy a szokásos oldalelrendezéseket. Ezekkel a példákkal a kezdéshez a projekt, módosíthatja őket, és egyedit alkotni.
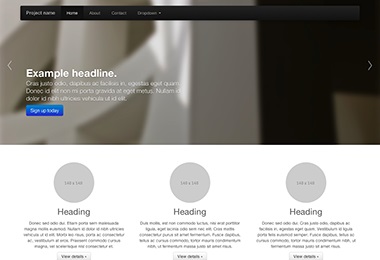
Fő oldalon. Marketing.
Fő „Hero” elem és három kiegészítő oszlop adatait.

lebegő elrendezés
Ez a példa teljes mértékben kihasználja a dinamikus tervezés egy lebegő szélességét.

Startapersky sablon
Teljes értékű sablont, amely tartalmazza az összes funkció (HTML / CSS / LESS / JS) származó Bootstrap.

Classic a termék
Egyszerű, könnyen sablon marketing projektek és csapatok.

Bejelentkezés (login)
A klasszikus forma bemenet.

Pince csatolt az oldal alján.

Karuselkah "jumbotron"
Interaktív, élvezetes és vidám mintás, alkalmas a termék és a csapatnak.
Tanulmány a dokumentáció, példák és kódpéldákat, vagy belevetik magukat a fejlesztési változtatni Bootstrap'a forrás a projekteket.