Automatikus színfelbontást

Különféle „Yandex” szolgáltatások dolgozni szín, hogy megoldja a problémát felület: a válogatott információs blokkok és az objektum válaszokat, a figyelem irányítása, és megteremti a vizuális hierarchia.

Attól függően, hogy a feladat színválasztás is igényel bonyolult számításokat. De előfordul, hogy megszerezzék a kívánt eredményt sokkal könnyebb.
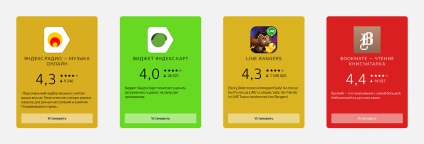
Meg kell Yandex Launcher promóciós kártya alkalmazások: értékelés, leírást és a gomb az „Install”. Ez a kontextus ajánlások - megnyitják az alkalmazást a lista tetején, vagy egy mappát az asztalon.
kezdeti megvalósítása
A háttér színe a kártya automatikusan kiválasztja az ikon válik áttetsző fehér. Algoritmus megpróbálta meghatározni a fő szín ikonok, megvizsgálva a pixelek árnyalat. Ez nem mindig ad egy szép eredmény, volt hiányosságok:
- téves meghatározására a szín;
- „Piszkos” color miatt átlagolás;
- homályos gombok unalmas kártyát.

Mi igazán akart
A kártya volt, hogy legyen egy igazi kiterjesztése ikonok és színek - lédús és világos. Szerettem volna létrehozni az érzést, hogy a kártyát óvatosan kézzel készített, nem csúszott valami véletlenül automatikusan generálja.
Gyönyörű mindig akar csinálni, de a források nem korlátlanok. Osztja parancsot, hogy írjon csodálatos könyvtár határozza meg a színek nem tervezik. Ahhoz, hogy a probléma - minimális erőket, hogy javítsa az algoritmust meghatározó színek, kitalálni, hogyan kell festeni a szép kártya, nem feltalálás ugyanabban az űrhajó.
Új algoritmust meghatározó színek
1. lépés: Vegyük a ikont. Throwing fehér, fekete és átlátszó pixel.

2. lépés: Csökkenti a kapott képnek a mérete 2 × 2 pixel (a néma élsimítás). Az eredmény egy négyszínű ikonok. Ha az eredeti kép egységes, akkor ismételje meg - ne aggódj.

Van fogyatékkal anti-aliasing, hogy a színek nem keverednek, nem válnak „piszkos”.

Tény, hogy kiderül: a tér négy részre osztható, vesszük az átlagos pixel a felső sorban minden negyedévben. A megvalósítás egyszerű: nem is kell alakítania egy valódi képek és általában dolgozni grafika. Pixel a vevő a kívánt helyzetbe a egydimenziós tömb, ami az első lépés után.
3. lépés: Szinte minden készen áll. Továbbra is egy kicsit: Kapunk festékek lefordítani HSL. Sorrend világossági (L). Festék kártyát.
- Háttér - a legvilágosabb szín;
- gomb - a legközelebb a fény;
- szöveg - a legsötétebb.
Sötét rendszer (ha két vagy több szín sötét):
- Háttér - a legsötétebb szín;
- gomb - a legközelebb a sötétben;
- szöveg - a legkönnyebb.
Alkalmazása színes, ellenőrizze a kontraszt: Világosság különbség a háttér és ≥ 20; a háttér és a szöveg ≥ 60. Ha nem, állítsa be.

És egy kicsit kártyák, például:

Volt egy szép kártya ezt a színt ikonok, anélkül, hogy a „piszkos” szennyeződéseket. Használata révén több színben kártya néz ki, sokkal él. Különösen tetszett, hogy a homogén háttér ikonok kártya lesz annak közvetlen folytatása: a köztük lévő határvonal nem észrevehető.
És ami a legfontosabb, két nappal azután, hogy az első ajánlatot, egy új alkalmazása az algoritmus óta kapható a dev-szerelvényt. Tesztelt a csapaton belül létrehozott küszöbértékek a szűrőt az első lépés, amennyiben különleges esetekben:
- Az ikon az azonos színű - a háttér egy kicsit sötétebb, így nem egyesülnek;
- ikon és a háttér - lásd a pixelek a szélek; Ha mindegy, tesszük ugyanazt a kártyát háttérben.
Módosított algoritmus belépett a következő kiadásban. Külön köszönet a csapat vezetője fejlesztési Yandex Launcher Dima Ovcharov - az érdeklődést, a vágy és a türelem. Végül - további példákat.


