Drupal 8 már több modulból. mellyel létre blogok, vállalati honlapok egyszerű.
Ingyenes sablonok Drupal 8 kényelmes a használata, mivel ez az eredmény a szakmaiság. A Drupal 8 adaptív sablonokat Twig, PHP, HTML5 és gyakran Bootstrap.
Itt bemutatott 15 ingyenes kész sablonokat adaptív kifejezetten Drupal 8. És a 6 alapvető mintákat.
Miért ne Bartik? Bartik - adaptív téma mag, 53 fájlok stílusok, így nehéz tervezni a szerkesztést. Sokkal jobb, hogy válasszon egy másik téma egy mondatban.
Célszerű átnevezni kontribnuyu alá frissítse véletlenül „törölni” a design.
Ha meg kell nevezni a témát, és használja azt a saját, majd - a folyamat létrehozása a saját témát kontribnoy
Optimalizált téma Themy
Az optimális hely a teljesítményt és csökkenti lapkapacitás (letöltés gyorsítás) használatával optimalizálni klón Paxton - adaptív téma Themy - nincs külön JS, sablonokat, egy lépcsőzetes (legördülő) menüt a CSS.
Miután telepítette és aktiválja a sablon elrendezése befejezése és a hibakeresés lehetetlen, ha nem tiltja le a cache Twig. Hogyan kapcsoljuk ki a gyorsítótárat Twig itt leírtak szerint.
Businessgroup Zymphonies téma. Elég tisztességes téma egy üzleti honlap, adaptív, mint minden Zymphonies szálak.
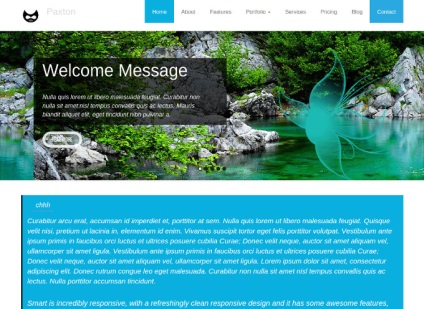
Paxton. Ready verzió Drupal 8. Minőség szép design, könnyen alkalmazkodó, gyönyörű csúszka parallaxis háttér és a szöveg. Alkalmas kis blog gyönyörű képek.
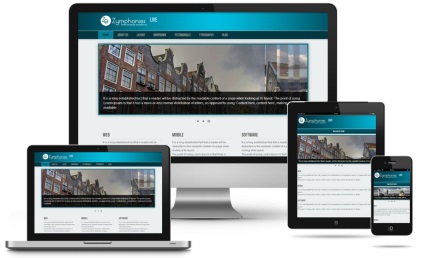
Szakmai Érzékeny téma. Ready verzió Drupal 8. jól alkalmazkodtak a kis képernyőn, szorította főmenüben egy gombot a kis képernyőn. Bár a megjelenése nehezen olvasható, a téma nagyon jó minőségű. Elég, ha szerkeszteni stílusok. demó
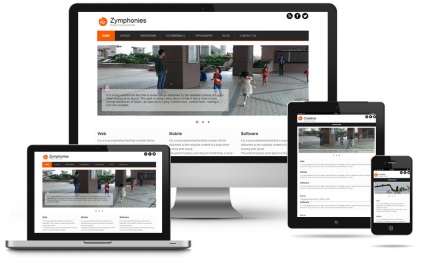
Üzleti Érzékeny téma. Zymphonies lehetőség van egy másik triviális téma adaptáció (ha a böngésző ablakot, hogy a kis- és fordítva - a menü eltűnik, ami egy kis, nem feltűnő másik bug).
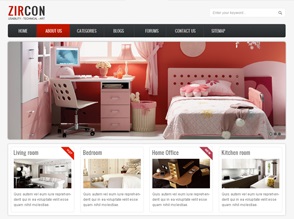
Cirkon. Ready témát. Multitasking téma egy promóciós régió csúszka. Határon böngésző elrendezés, HTML5, CSS3, SASS, Twitter Bootstrap 3.1.1. Demo.
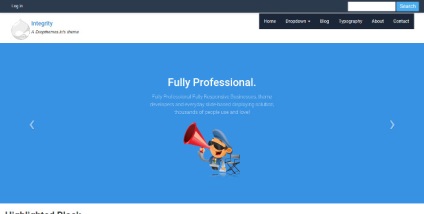
Integritását. Ready témát. Aranyos Társaság honlapján téma csúszka, érzékeny menü és olvasható betűtípusokat. Demo.
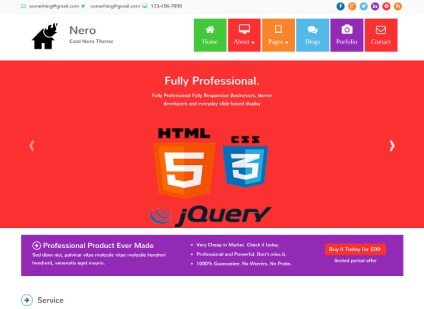
Nero. Színes menü alapul Bootstrap, alkalmazkodó. Elhelyezése a főmenüben nem hibakeresése.
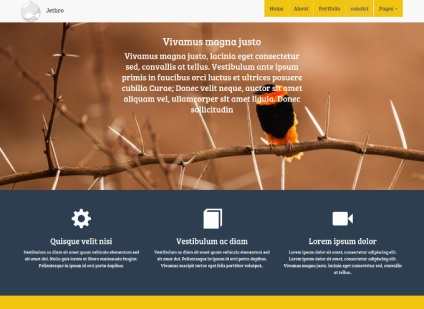
Jethro. Adaptív téma portfolió és kis honlap. színes kék és sárga téma egy szürke háttér és betűtípusok kényelmetlen. Ez alapján Bootstrap. 1, 2 vagy 3 oszlop.
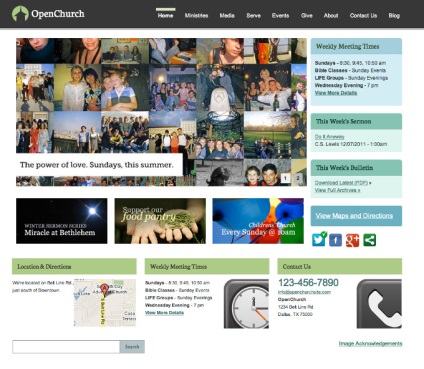
OpenChurch téma. Ready. A téma a blog a magazin.
Az alapvető témája a Drupal 8
AdaptiveTheme. Kész az alap téma Drupal 8. Az egyik a nagyon termékeny, alkalmazkodó. Eredetileg fehér, nincs elem. Célszerű létrehozni al-témákat. Ez a legerősebb admin panel.
Basic. Kész az alap téma Drupal 8. Adaptive téma körében Drupal-szakemberek. SASS, seo optimalizált, oszlop rendszer, gazdag admin felületen, felhasználóbarát fejlesztését.
Kezdve. Ready. Érzékeny döntéshozatal fehér téma az elrendezés a semmiből. Határon böngésző (IE> 9, Firefox, Chrome, Opera, Safari), HTML5.
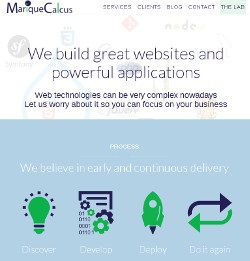
FortyTwo. Ready. Basic fehér téma, hogy saját al-témákat. Alkalmazkodóképesség, néhány beállítást az admin terület: a helyét az oszlopok engedélyezése / tiltása JS szeparátor zsemlemorzsa.
Omega. Alpha7. Erőteljes alaptémája népszerű drupalerov. Eredetileg fehér, létrehozásához használt altémából.
A tervezés során
Prius. Már RC1. Sass. Fehér, formatervezés nélkül, érzékeny politikát. Demo. Demo oldal úgy néz ki, mint a Landing: lebegő menü ellenőrző kijelző területeken a képernyőn.
Személyes blog téma. Csak Alpha1Mnogozadachnaya gyakorlása érzékeny téma, fekete háttér, a promóciós terület, jobb oldalsáv. Kompatibilis IE, Firefox, Chrome, Safari. HTML5, CSS3, SASS Botstrat, képgaléria.
Bootstrap Business. Beta1 csak. Testmozgás reagáló sablont. HTML5, CSS3, 1-2-3 oszlop. Superfish integráció, adaptív menük egy gomb + színes programok, 20 régió. demó
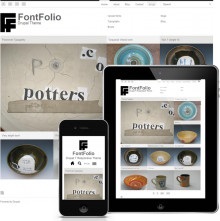
FontFolio. Csak dev. Adaptív sablon két oszlopot rács rendszer. Demo.
ZURB Alapítvány. beta2 csak. Rács rendszerrel (választható szélesség és oszlopok száma).
Ombak. Tlko szüzek. Testmozgás reagáló sablont. Promo régióban. Sok régió. Multitasking.
Insha. Csak szüzek. Fehér blogsablon.
más témák
Hogyan kell beállítani a témát a Drupal 8
A 8-as verzió kontribnye témákat kell helyezni a gyökér Témák mappát, és nem a sites / all / themes, mint volt a 7-es verzió.
Kapcsolódó cikkek