Animált logó Photoshop CS6
Ebben a leckében egy logó megtervezése a hatása animáció. Ahhoz, hogy egy ilyen logó, szükségünk van Photoshop CS6 verzió.
Nyisd ki a kiválasztott képet a logó a Photoshop, én választottam ezt. Vegye figyelembe, hogy a háttérből, amelyre a logó átlátszó - ez egy fontos pillanat a munkát a 3D. Nincs szükség, hogy csökkenti a kép méretét ebben a szakaszban, akkor csináld meg a végén a leckét, amikor tároljuk formájában animáció.

Használja a szerszámot Crop Tool (C) (Frame), és növeli a méretét a képet, hogy a feliratok minden oldalról volt több hely. A módosítások mentéséhez nyomja meg az Enter billentyűt.

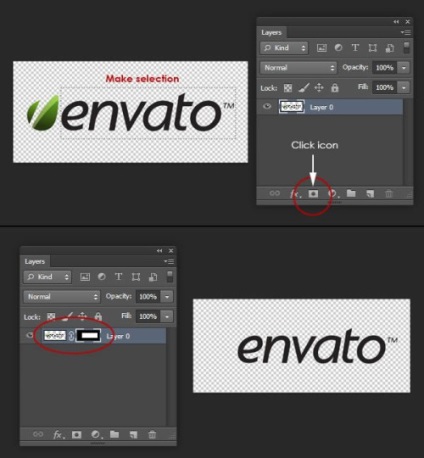
Szerszám Négyszögletű Marquee Tool (M) (téglalap alakú terület), válassza csak a szöveges Envato. Ezután adjunk hozzá ehhez a réteghez egy maszkot, kattintson az Add Layer Mask ikon (Add layer mask) az alsó panel rétegeket. Ennek eredményeként, a logó is el fog tűnni.

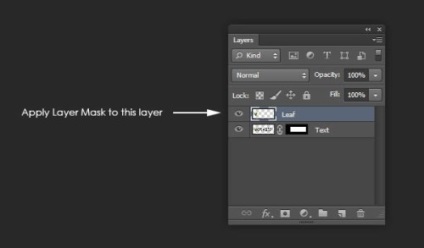
Átnevezése szöveg réteg szöveg, sokszorosítása Ctrl + J és nevét copy Leaf. Kattintson a Leaf réteg maszkot és Színváltás Ctrl + I, ennek eredményeként a szöveg és a logó lesz a különböző rétegeket.

Leaf, válassza ki a réteget, menjen a Réteg> Layer Mask> Apply menüben (Layer - Rétegmaszk - Alkalmazás), és alkalmazza a maszkot a réteget a kép - ez lehetővé teszi számunkra, hogy távolítsa el a része a kép mögött a maszk.

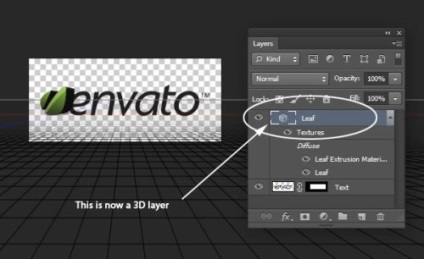
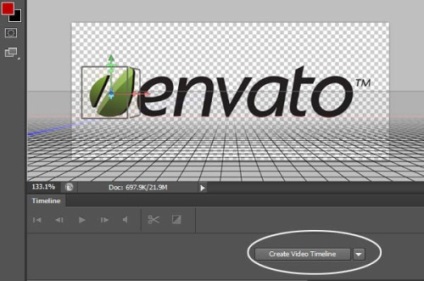
Most megy a 3D> Új 3D kivonás kijelölt réteg (3D - Új 3D-extrudálás a kiválasztott réteg). Ezt követően meg kell nyitni az összes 3D panel. Ha valami nem működik, akkor nyissa meg a adatpaneljén, akkor megy, az Ablak> Munkaterület> 3D menü (Window - Munkakörnyezet - 3D). Most Leaf réteget át kell alakítani 3D objektumot.

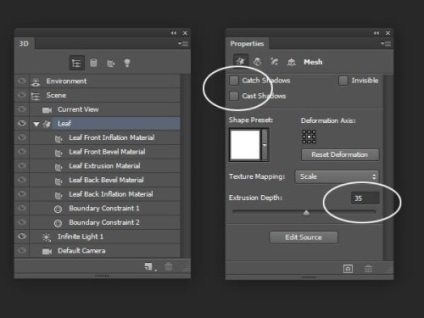
Menj a 3D panel, és válassza ki a Leaf objektum, amely jelzi a csillag ikonra. Ezután lépjen a Tulajdonságok panel (Properties), a paraméter megváltoztatásához Extrudálás Mélység (extrúziós mélység) 35, és tiltsa fogás Shadows opció (Capture árnyék) és vet árnyékot (szabhat árnyékok).

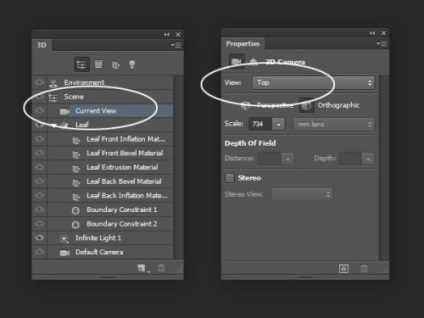
Most meg kell mozgatni a Leaf objektum közepén a dokumentumot. De először helyezze a fényképezőgépet. A 3D panelen jelölje ki a réteget Current View (Aktuális nézet), és a Properties panel (Tulajdonságok) a View Options (View) válassza ki a Top (felső).

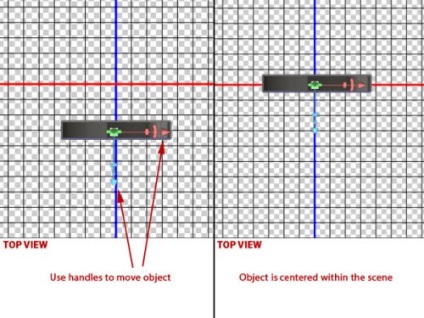
Mozgassa a Leaf objektum közepén a dokumentum segítségével a képernyőn megjelenő 3D-s objektum ellenőrzéseket. A központ jelöli a metszéspontja a piros (X tengely) és a kék (Y-tengely) vonalak.

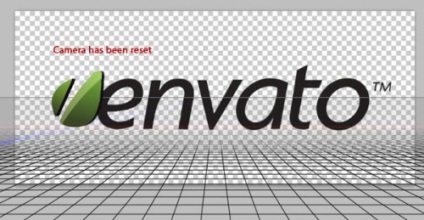
Abban a pillanatban, azt látjuk, mi működik vászon tetején. A Tulajdonságok panel (Properties), válassza az alapértelmezett kamera (alapértelmezett), a fényképezőgép visszatér a kiinduló helyzetbe. Felhívjuk figyelmét, hogy a logó maga a rossz helyzetben van. Mi lesz erősít meg most.

Helyzetének módosításához a logó fogjuk használni az eszközöket, hogy módosítsa a kamera a felső menüsor, és ennek eredményeként képesek leszünk, hogy könnyen visszatérhet a logó a kiinduló helyzetbe. Most arra van szükség, hogy a kamera is, és nem a tárgy, mint mi korán.




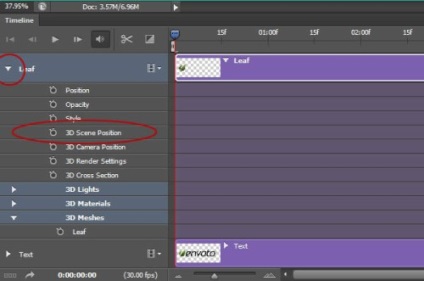
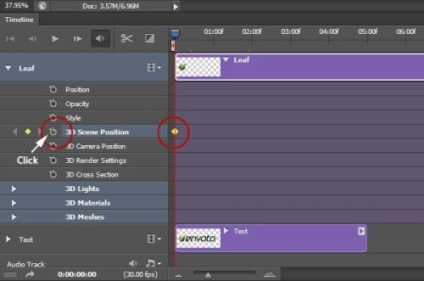
Kattintson a stopper ikon bekapcsolásához keyframe animációt. Ez lehetővé teszi számunkra, hogy adjunk az első keyframe az idővonalon (melyet a sárga gyémánt).

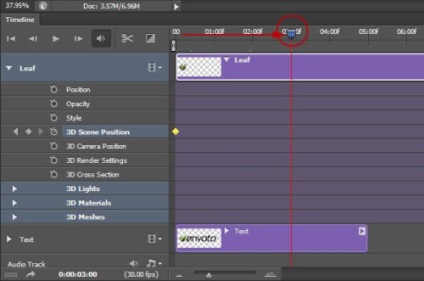
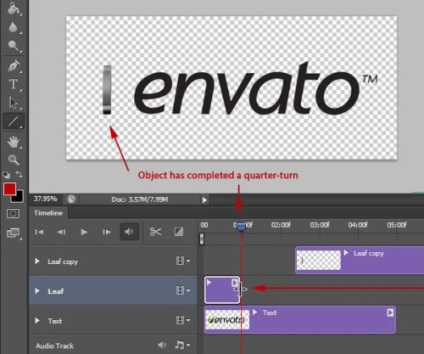
Mivel a kulcs képkocka az animáció be van kapcsolva, akkor a Photoshop automatikusan hozzáadja Kulcsképkocka mikor lesz változás abban a helyzetben, a színpad (vagy forgatás). Mielőtt a forgatás a színpadon, meg kell adnunk az időtartamát az animációt. Ehhez meg kell mozgatni az aktuális idő jelzőjét (kékkel jelzett csúszka) egy pontot az idővonalon.

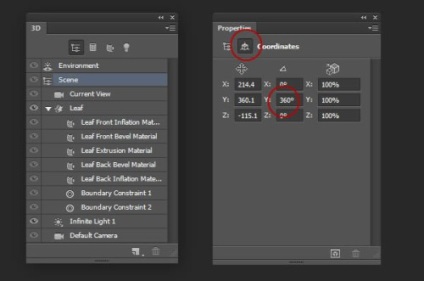
Térjen vissza a 3D panelen tegye az aktív réteg a Scene (jelenet), majd kattintson a Tulajdonságok panel (Properties). Az ikonra kattintva koordináták (koordináták), és az Y-tengelyen, módosítsa a szög 360 fok, amely forgatja a jelenet az Y tengely körül 360 fokban.


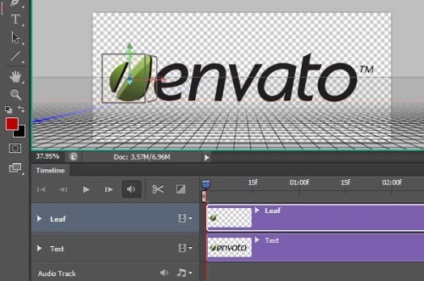
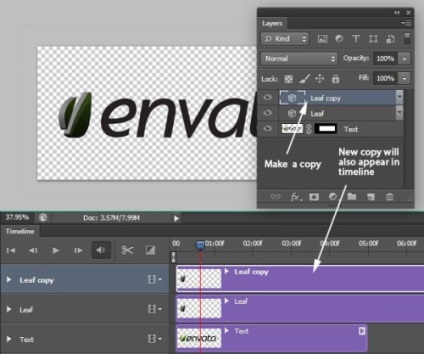
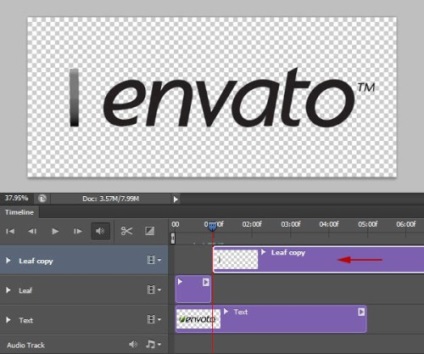
Célunk, hogy folyamatosan logo forgott a tengelye körül, és mindvégig amely csak a front. Erre a célra két példányban rétegek panel réteget Leaf. Figyeljük meg a duplikált réteg logóval jelennek meg az idővonalon.

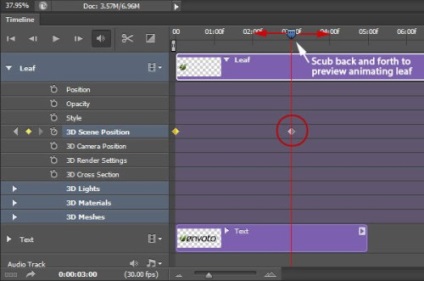
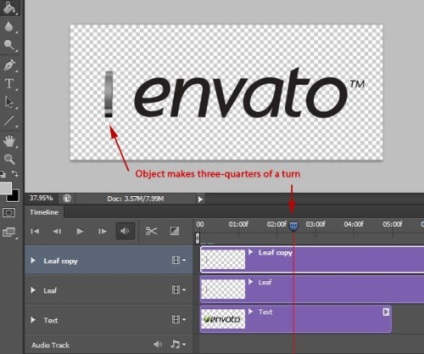
Most mozgassa az időt jelző arra a helyre, ahol a logó teszi háromnegyed fordulattal saját tengelye körül.




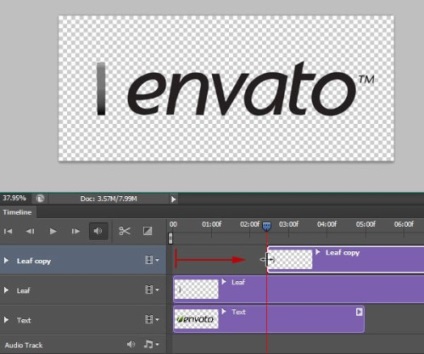
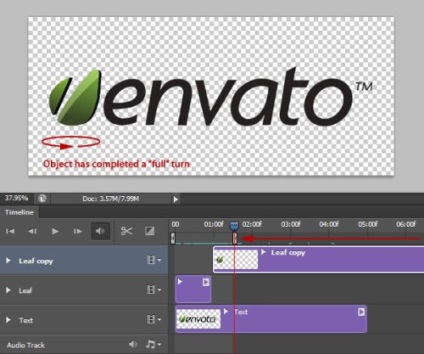
Mielőtt folytatnánk az animáció létrehozása, meg kell mondani, Photoshop programban, hogy milyen felvételeket szeretnénk használni. Mozgó időt mutató határozza meg, hogy milyen időpontban a logó, hogy egy teljes fordulatot. Most mozgassa a csúszkát a piros vonal az idővonal, hogy megjelölje talált. Ennek eredményeként az animáció tükröződni fog csak azokat a kereteket, amelyek már jelezték.

Mentése az animáció
Munka az animáció befejeződött, most meg kell tartani az animált logót egy fájlt a gif formátumban. Íme két módszer. Először - a gyors menteni a fájlt, de a minősége gyenge. A második -, hogy mentse több időre lesz szükség, de a fájl gif, hogy a magas minőségű.
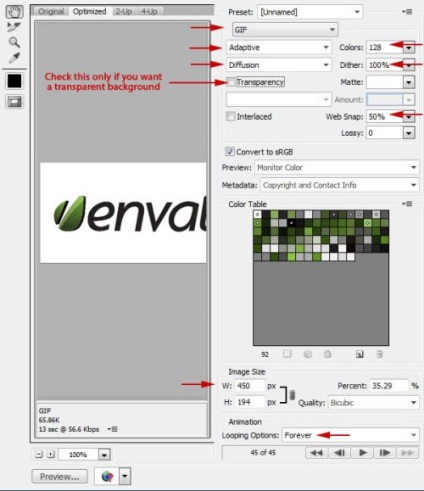
Most nézzük meg ezeket a módszereket részletesen. Először is, menj a Fájl menü> Save for Web (File - Save for web és eszközök). Ebben az eljárásban a természetvédelmi kimarad rendering időszak és tárolt keretek, ahogy megjelennek az animációt. Ennek alapján az alábbi képre, hogy módosítsa a következő beállításokat:

Itt az eredménye a természetvédelmi, az első módszer:

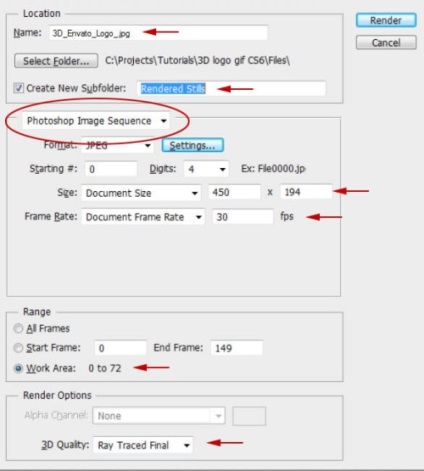
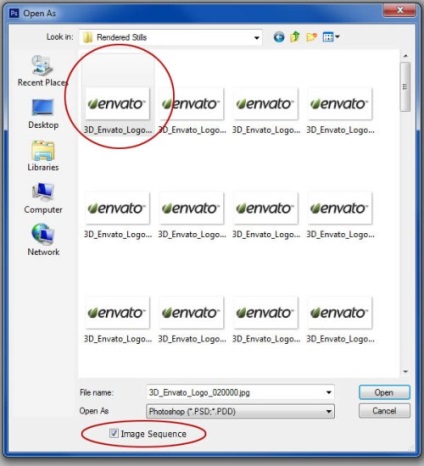
Miután áthaladt a renderelés és a megtakarítás, akkor nyissa meg a képeket, és mentse őket animáció. Ehhez menj a Fájl> Megnyitás As (Fájl - Megnyitás as), és válassza ki a mappát, amelyben menteni a felvételeket. Jelölje ki az első képet, és aktiválja a képsorozat opció (képsorozatot) az az ablak alján. Kattintson a Megnyitás (Open), akkor megjelenik egy párbeszédablak, amelyben meg kell nyomnia az OK gombot.

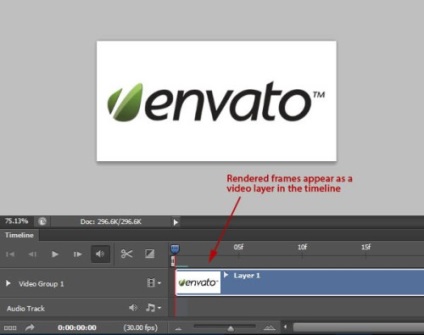
Miután a fenti intézkedések mentett képek jelennek meg az idővonalon, mint egy új animáció.

Hogy mentse az animációs GIF formátumban, akkor csak meg kell ismételni a lépéseket, amelyeket végeztünk korábban.
Ennek eredményeként az egyszerű manipulációt kiderült, nagyon elegáns a logo.