Általános szabályok és ajánlások HTML írásakor
Amennyiben a dokumentum kezdődik
Szóval, hol kezdjük HTML dokumentum? Természetesen egy típusának leírása egy DOCTYPE! (Ld. 2). Először is tisztában kell lenniük, hogy milyen típusú dokumentum fogsz végrehajtani. Nem számít azonban, hogy milyen lesz a dokumentum tetszőleges HTML vagy XHTML 1.0 Strict, akkor mindenképpen meg kell, hogy tartsák be az általános formázási szabályok (ld. 4.), valamint a tanácsadás itt meghatározott és a következő részekben.
A rendszer segítségével a tervezési DOCTYPE böngésző melyik típusú dokumentum azt foglalkozik. A következő tervezési DOCTYPE nélkülözhetetlen dokumentumok.
HTML 4.01 Strict
HTML 4.01 Transitional
HTML 4.01 Frameset
XHTML 1.0 Szigorú
XHTML 1.0 Átmeneti
XHTML 1.0 keretcsoport
Meg kell jegyezni, hogy az interneten sok dokumentumok hiányos nyilvántartása DOCTYPE - ha nincs megadva az URL-t a DTD, vagy nincs megadva egyáltalán. Ha nem DOCTYPE a dokumentumban, a böngésző úgy van kialakítva, hogy az alapértelmezett típus a dokumentum, amely, mint tudjuk, nem lehet, mint várták. Ezek a pontatlanságok vannak az oka a sok hibák és nehézségek kezelése ilyen dokumentumokat. A legismertebb jellemzője kapcsolódó jelezve a dokumentum - a modell kijelző tömb elemei, jellemző az Internet Explorer (lásd 6.2.2). Annak érdekében, hogy elkerülje az esetleges hibák és bajok, mindig adja meg a teljes rekordot DOCTYPE.
Modell megjelenítésére blokk elemek
Mivel a népszerűsége Internet Explorer 6.0 böngészőt, joggal mondhatjuk, hogy van két modell megjelenítésére tömb elemei, vagy az úgynevezett box modell (doboz modell):
Modell az Internet Explorer (IE)
W3C szabványos modell
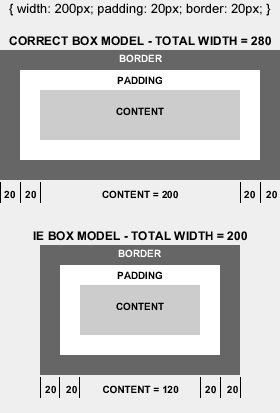
IE modell azt mondja, hogy ha meg a szélesség (szélesség) a blokk elem (pl elem DIV), az értéke padding (padding), és a szélessége a határ (border-width) szerepel ez a szám. W3C szabvány modell mást mond: az érték a kitöltés és a határ szélességét kiegészítő jellegűnek kell lennie a szélessége az elem. Ennek eredményeként már két teljesen különböző értékeket a valós (megjelenítés) a tárgy szélessége azonos értékeket szélesség, kitöltés és a border-width. Tekintsük a példa egy objektum a szélessége 200 pixel, egy belső 20 mélyedéssel pixelekben és szélessége határok chtozhe egyenlő 20 pixel. Megvan a következő bejegyzést a CSS:
CSS töredéket egy objektum
Real (látható) a modell objektum szélessége Internet Explorer 200 képpont W3C modell:
200 + 2 * 20 + 2 * 20 = 280 pixel.
Az alábbi ábra mutatja, ezek a különbségek.

Ábra 6-2. Modell megjelenítésére blokk elemek.
A modell segítségével, W3C követ tenni további számításokat, amikor dolgozik CSS. Ezen túlmenően, az Internet Explorer modell logikusabbnak tűnik a szempontból a kölcsönös megegyezés és interakció tárgyak. Ugyanakkor a szabványos van egy standard modellje az Internet Explorer kell tekinteni elavult kell irányítani, hogy a W3C modell.
Internet Explorer 6.0 böngésző támogatja a két modell, attól függően, hogy a dokumentum meghatározott elején a dokumentumot. Fontos az is, és hogy ez azt mutatja, a teljes rekord vagy rövidített nélkül az URL-DTD. Az alábbi táblázat ismerteti a viselkedése Internet Explorer 6.0, attól függően, hogy a DOCTYPE bejegyzés.
6-2 - Dizájn DOCTYPE és modell kijelző Internet Explorer 6.0 tömb elemei
Meg kell jegyezni, hogy van egy másik alapvető különbség a két modell között az Internet Explorer 6.0. Ez abban áll, hogy a standard modell úgy véli, a html elem, mint a kijelző, amely a tartály a szervezet számára. A példa az alábbiakban segít megérteni a különbséget.
Példa megjelenítési tulajdonságok HTML elem
Ha eltávolítja a leírás DOCTYPE, Internet Explorer 6.0 megmutatja egy teljesen más képet.