Alapjai weblapszerkesztőm phpdesigner

Hogyan hozzunk létre egy új projekt?
A projekt az ugyanazon a honlapon, amit teszünk. Ez egy több különböző fájl van egy mappában, vagy ahogy mi hívjuk gyökérmappáját az oldalon. Ahhoz, hogy hozzon létre egy projekt megy a Projektek fülre, majd kattintson a Project Manager gombot.

Megnyitja a Project Manager ablakot, amely megjeleníti az összes projektekben dolgozni.

Ezzel ablakban új projektek, szerkesztheti a meglévőket, törölheti, sort, másolni. Tehát, kattintson az Új gombra, és nyissa ki az ablakot a projekt létrehozása.

Ha webhelye kapcsolódik a helyi szerver, akkor a pop-up ablak Helyi gép fülre. Akkor tudja használni, hogy nyissa ki a site minden a böngészők a számítógépre telepített.

Annak érdekében, hogy csatlakoztassa a böngészőt a phpDesigner programot, meg kell végre a parancsot a főmenü Tools. Beállítások, és válassza ki a beállításokat böngésző ablakot.

Használhatja a Internet Explorer, Firefox, Opera, Safari, Chrome.
Hogyan működik a sablonok phpDesigner?
phpDesigner program lehetővé teszi, hogy hozzon létre weboldal sablonokat. Ehhez a Sablonok lapon válassza ki azt a mappát, amelyben meg akarjuk menteni a sablon, mint például a HTML, és kattintson az Add gombra, sablont.

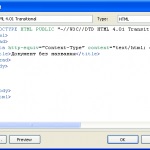
Megnyílik egy ablak létrehozása és szerkesztése sablonokat. A tetején írja a sablon nevét, válassza ki a fájl típusát és a nyomtatási szöveget. Akkor másolt szöveg egy másik fájlba a szokásos Ctrl + V beillesztés gombokat.

A Speciális gombra. akkor azonnal adja meg a helyzetét a kurzor a létrehozott sablon.

Most, miután az ok gomb megnyomásával. HTML / XHTML megjelent ikonra létrehozott sablon mappában. Ha mi készítjük, kattintson duplán az új fájl már elkészült sablon adatai jön létre. Ez egyszerűbbé teszi a weblapok. Felesleges mappát a doboz sablonok törölhetők a Törlés gombra. Ha kell, akkor mindig lehet létrehozni.
Hasonlóképpen, az egyik működhet egy lapon kód darab (kivonatai). Ebben a lapon mappa van a gyakran használt darab kódot. Ahelyett, hogy írja be őket minden alkalommal, egyszerűen kattintson a megfelelő kódrészletet, és a kód van érvényben. Például a képbeszúrás kódok ismételt igen gyakran, és csak abban különböznek a fájl nevét, ami egyébként lehet közvetlenül másolt a projekt ablakban.

Így mentheti nagyszámú darab kódot, amely jelentősen tovább egyszerűsíti a munkát, és csökkenti az ő ideje.
Egy másik hasznos és hasznos funkció a program phpDesigner - a jóslat. Ha beírja címkék, attribútumok és egyéb kulcsszavak az Ön nyelvén jelennek meg tippeket, így a típus gyorsan.



Ezek az alapvető technikákat dolgoznak phpDesigner környezetben. Persze, van még sok más funkciók, de a kezdeti ismeretség és a mastering ez elég. A program egy barátságos felület és könnyen elsajátítható.
Mit kell figyelni? Nyissa meg a Beállítások ablakot Instruments. Beállítások.
Az Általános lapon azonnal állítsa be a kívánt kódolást.

A Run kényelmes átrendezni állásba Nyitott legutóbb megnyitott fájlokat, és tesz egy pipa az elem le a legújabb nyílt forráskódú projekt kezdetekor.

Kívánok kellemes munka és sikeres tanulást. A megszerzett tudás segít megtalálni a távoli működését az internet.
További tippeket olvasni erről a témáról:

FTP-kliens menedzser Total Commander
Szia, kedves olvasók! Korábban már írtam, hogy a legjobb fájlkezelő Total Commander, de egy cikkben nem fedezi az összes lehetséges és méltóságát. Ebben.

A legjobb fájlkezelő Total Commander

Hogyan kell biztonsági másolatot készíteni a fájlokat? Munka WinRAR programmal.
Nincs elég hely a flash meghajtó, vagy lehetetlen, hogy küldjön egy mappát fotók e-mailben? Akkor érdemes használni az archívumot. De hogyan lehet másolatot készíteni egy fájlt vagy mappát.

Hogyan készítsünk egy screenshot?
Pillanatképek a számítógép képernyőjén, vagy ahogy nevezik, screenshotok - fontos a technikát használják a számítógépes grafika és webdesign. Azt is, hogy gyakran szükség van erre.

Hol kell tárolni a jelszavakat?
Van mindezen elemeket azonos. A probléma sajnos maradt. Ez természetesen lehetséges, hogy kb. Először fut minden böngészőben. De nem világos, hogy mi az.