Adaptív elrendezés médialekérdezések, alexdev
Ma szeretném folytatni a vitát adaptív elrendezése.
Az előző cikkben megbeszéltük, hogyan lehet egy egyszerű adaptív tervezése. Miután a létesítmény, az általunk azonosított egy nagy hátránya:
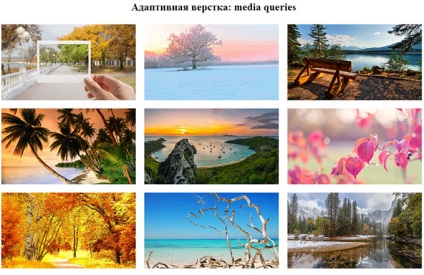
A kis képernyőn látható kép túl kicsi lesz.
Hogyan lehet megoldani a problémát? Médialekérdezéseket!
Ezt a problémát meg lehet oldani, köszönhetően az új lehetőségeket CSS: médialekérdezés.
Ezek segítségével tudjuk nyomon követni a felhasználó képernyőjének felbontása és megjeleníti a megfelelő stílusokat minden engedély vagy eszköz.
Ennek eredményeképpen, ha a felhasználó képernyőjén kisebb vagy egyenlő, mint 960 képpont, akkor a háttérben osztály .class piros lesz.
Így tudjuk igazítani a stílusokat minden képernyő külön-külön.
Feltételek Média lekérdezések
Az alábbi feltételek meghatározott feltételeknek:
Személy szerint, én szoktam használni az első feltétel.
Ways, hogy csatlakoztassa a CSS-táblázatok
Azt is hozzá egy állapot, amelyre képernyők csatlakozni fog az egyik vagy másik stílus mérleg:
Nézzük módosítsa a példát a korábbi cikkben:

Alacsony felbontású képek túl kicsik, és a szöveg a fejléc óriási.
Mi megoldjuk a problémát!
Hozzáadása médialekérdezéseket
Adjuk hozzá a CSS következő kódot:
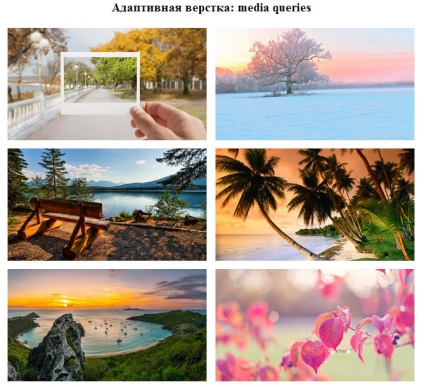
Létrehoztunk egy csekket engedélyt. Ha a képernyő felbontása kisebb vagy egyenlő, mint 768, akkor újjá galériánkban. A szám most illik 2 kép (szélesség 48% + padding 2%).

Ennek eredményeként, a képek a képernyőn a tabletta kezdett nézni sokkal jobb!
Most foglalkozik kisebb képernyőn.
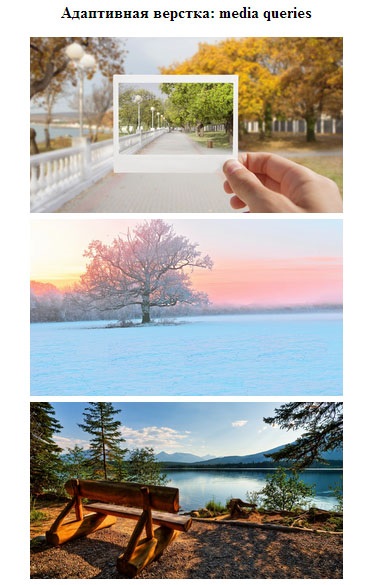
Hozzáadása után ezt a kódot, amikor a képernyő felbontása kisebb vagy egyenlő, mint 480 pixel, a felújított képet most jelenik meg egy-egy sorban.

Most van egy galéria, amely kényelmesen illeszkedik a készülék. Ha szükséges, lehet hozzá egyéb engedélyeket (320 képpont, 960 képpont, stb).
Semmi bonyolult, és ez egy jó lehetőség, hogy állítsa honlapunkon különböző képernyőkön!