A hatás a lencse, hogy hogyan lehet a hatása a lencse, animáció nagyító, nagyító hatása
Hogyan lehet a hatása a lencsét.
Ma megnézzük egy másik módja annak, hogy a vaku hatása lencséket egy kis kódot Action Script. Az oldalon már van egy egyszerűsített példát, hogyan lehet a hatása egy nagyító. de a bemutatott kiviteli animációs hurok úgy néz ki, mint egy lapos terület, ahol egy kép jelenik meg, hogy növelje, ugyanabba az osztályba kellene tekinteni egy példát a hatás egy domború lencse, és hozzon létre egy reális hatása egy nagyító.
Mert ez a bemutató Régen a program Adobe Flash CS5 ActionScript 3.0.
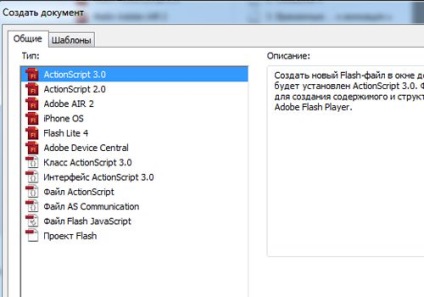
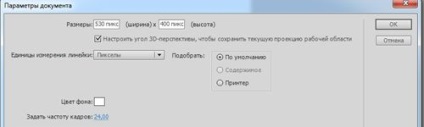
1. Először hozzon létre egy új dokumentumot, a szükséges paramétereket és a kiválasztott változat ActionScript 3.0.


2. Ezután importálja a képeket a könyvtári program, amelyre az animáció a lencse és a kép keret lencse körül a hatása egy nagyító használják (frame lehet tenni PhotoShop). A kép használható háttér jobb választani egy nagyobb méretű, mint a flash-jelenet, hiszen a hatás egy nagyító, akkor egyértelműen látható lesz (szoktam a képre a mérete 1024x768).
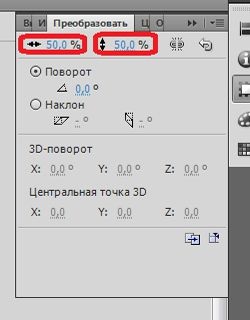
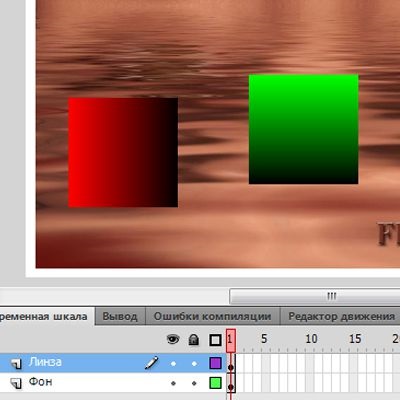
Most átnevezni 3 réteg a „háttér”, és miután rajta húzza a könyvtárból a helyszínre a képre, méretének csökkentésére, függőlegesen és vízszintesen 50% -kal, és állítsa be a közepén egy kis mozgásteret az üres teret a széleken.



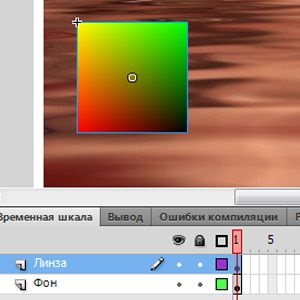
4. Hozzon létre egy új réteget, és nevezzük el „objektív”. Míg ez a réteg két négyzet rajzolásához mérete 100x100 pixel, és egy első tér függőleges töltési gradiens piros és a fekete, és egy második négyzet egy adott öntési vízszintes kradientom a zöldtől a feketéig.

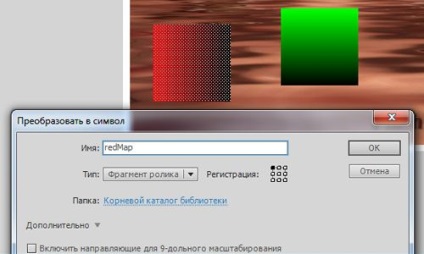
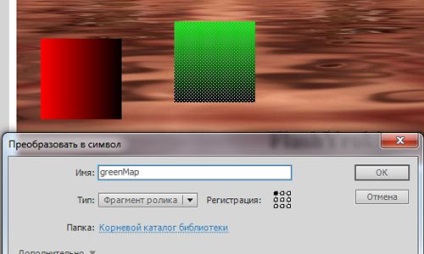
5. Ezután válasszuk ki a piros négyzet, hogy átalakítsa azt egy „videóklip”, és nevezze el „redMap”, majd válassza a zöld négyzet, és átalakítja azt egy „videóklip”, és nevezd el „greenMap”.


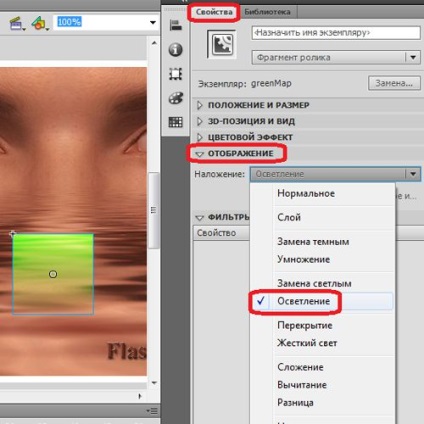
6. Most válassza a „Movie Clip” „greenMap” a panel „Beállítások -> Display” válassza ki a „tisztázása”.

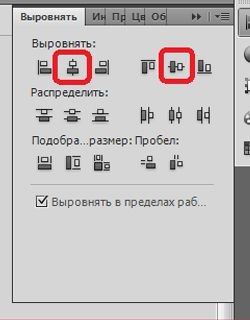
7 illessze a két henger (felborulása „redMap” put roller „greenMap”, igazítás kell pontosan).


8 Ha két görgő kombináljuk egymással mi kapcsolja őket egy egységes egészbe, ezért kattintsunk a réteg neve „objektív”, hogy vegye csak két klip alakítani „Movie Clip” „című colormap”, és mégis hozzon létre egy film is kijelölve panel „tulajdonságok” rendeljen hozzá egy egyedi nevet „colorMap_mc”.

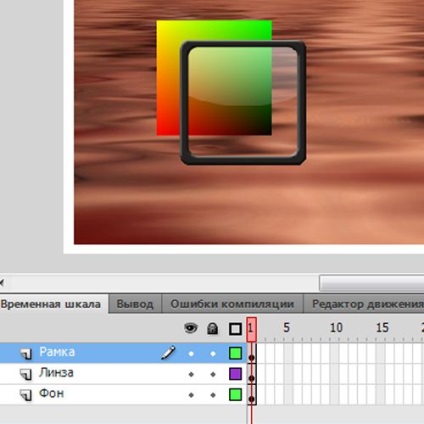
9 Most hozzon létre egy réteg „keret”, és miután rajta húzza a könyvtárból a helyszínen képkeretre, átalakítani, hogy a „Movie Clip” az úgynevezett „objektív”, és helyezzük rá roller „colormap” (jelenlegi keret helyzetét nagyító lesz beállítva keresztül ActionScript kód ), és amikor a videó „objektív” ki van jelölve a panel „tulajdonságok”, hogy ez egy egyedi nevet „lens_mc”.


10 Ezután hozzon létre egy réteg „ActionScript”, válassza ki az első keretet, és nyomja meg a „F9”, hogy nyissa meg a „Action”, amely be a következő kódot:
Ebben a leckében fogjuk befejezni ezt a lencse hatás, akkor most tesztelni amink van, „Control -> Test Movie”.
A kapott anyagot idegen forrásból származik code.tutsplus.com kizárólag tájékoztató jellegű.