A betűtípus módosításához az oldalon a motor wordpress

saytostroiteli gyakran választanak nem túl gyakori font, de a tény az, hogy nem minden látogató lehet a számítógép olyan betűtípust.
És akkor a helyén fog megjelenni csak azokat betűtípusok azonosítjuk a böngésző a látogató, és ez nem lesz túl jó.
Csatlakozó font könyvtárak
Azonban van egy módja, amely abból áll, hogy lehetséges, hogy csatlakoztassa a szükséges könyvtárakat.
Betűtípus ebben az esetben megrakott Google szervereire, majd saytostroitelem kiválasztott betű jelenik meg a böngésző minden látogató.

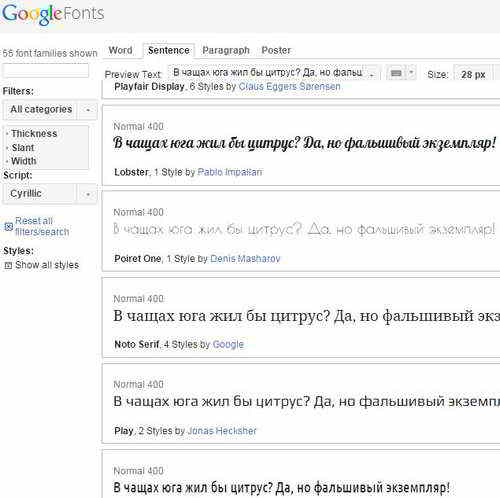
Válassza ki a kedvenc betűtípust, hogy ez világosabban, legyen ez.
Ezután nyissa meg a szöveget kódot kattintva a Quick-felhasználás. és ugyanabban az ablakban a jobb oldalon a Google azt tanácsolja, hogy figyeljen betöltésének sebességét.
A tény az, hogy ha úgy döntöttünk, hogy töltse be a font a szerver oldalon, akkor bizonyos mértékben befolyásolja a sebességet oldalak betöltése, és a Google figyelmeztet, hogy nem visszaélni ezzel a technikával.
Mert ha több különböző betűtípust az oldalon, azaz betölteni több scriptek, akkor azon az oldalon van töltve feltétlenül tükrözik a rosszabb.
Ezen kívül meg kell figyelni, hogy az a tény, hogy egyes betűtípusok több stílus, azaz a normál, félkövér, dőlt, félkövér, dőlt, úgy döntenek, amit kell, hogy legyen, nem romlik ismét sebesség oldalak betöltése túl.

Ebben az esetben a tű a zöld szektorban, és a kiválasztott font lesz egy kis hatása az oldal betöltésekor. Betűtípus támogatja a latin és magyar karakterek.
A betűtípus módosításához az oldalon
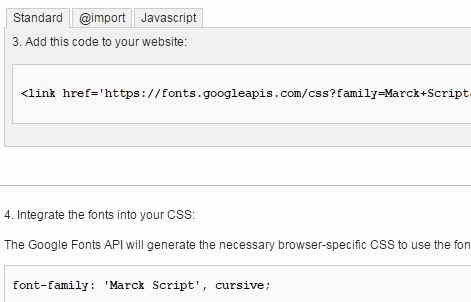
Ugyanebben ablakban, alább, a 3. és 4. bekezdésben megkapja a szükséges kódokat.

3. bekezdés, másolja be a kódot a vágólapra, és illessze be az oldalon, vagy bármely a cikk címe puffer, például képszerkesztési nélkül Photoshop.
Mindezek a változások nem érintik a helyszínen, az összes változtatást eddig csak az érthetőség kedvéért, hogy hogyan is fog kinézni a kijelölt szöveget az oldalon.
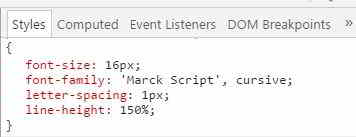
Most el kell dönteni az egység, amely felelős a következtetést ezt a szöveget. A jobb látjuk a paraméterek felelős a betűtípus is - .. A méret, stílus, stb Ez itt fogunk hozzá a kódot 4. bekezdés.


Megértjük, hogy hogyan kell csinálni közvetlenül a forráskódot, mert előtte minden manipulációt semmivé, ha frissíteni az oldalt.

A kívánt osztály a stíluslap ablakban megtalálható kereséssel beírja a Ctrl + F Belépünk a keresőmezőbe art-postcontent.clearfix és kap elosztását a stíluslap. Ez hozzáadja a szükséges script 4. szakasztól.
Minden betűtípus már regisztrált, mielőtt ezek a változások nem lehet eltávolítani abban az esetben, hirtelen lép fel a hiba, például, hogy töltse be a könyvtár a megfelelő időben, akkor a webhely továbbra is jól működik.
Most, amikor nyitott minden cikket az oldalon a szöveg fog kinézni a kiválasztott betűtípus, amit szerettem.
Ezek a változások is menti, ha megnyitja a helyet bármely más böngészőt, feltéve, hogy a böngésző cache takarítják. Ellenkező esetben, az oldal is lehet betölteni, és a változtatások nem azonnal látni.
Tehát most már tudjuk, hogyan kell változtatni a betűtípust a helyszínen gyorsan és egyszerűen, melyek esetében csak csatlakoztatni kell a Google könyvtár, és válassza ki a kívánt betűtípust.