3D-s logó animáció a Photoshop
Ebben a leckében megtanuljuk, hogyan körül a sík logo 3D eszközöket és vértezze fel egy új idővonal (Timeline) Photoshop CS6.
Program: Adobe Photoshop CS6 Extended
Nehézség: Intermediate
Becsült befejezés: 1 óra + időt rendering
A végeredmény
Anyagok a leckét:
Resource logo Envato.
A fordító megjegyzése: érdemes megjegyezni, hogy ez a lecke jelentős erőforrásokat követel a számítógép, mint a rendering tart elég hosszú. Logo jóvoltából használható - nagy, ezért azt javaslom, azonnal csökkenti, hogy működjön.
Nyissa meg a logó a Photoshop. Megjegyezzük, hogy a fájl kiterjesztése PNG azért fontos, mert ez tartalmazza az átláthatóságot, és így lesz sokkal kényelmesebb, amikor átalakítani a 3D objektum. Most nincs, hogy módosítani kell a méret a logó, mint mi fog változni a végén, miközben az animációt.

Select Frame szerszám (Crop eszköz), és bővíteni a felső és alsó része a dokumentumnak, hogy növelje a helyet a jelenetet. Nyomja meg az Entert. A módosítások elfogadásához.

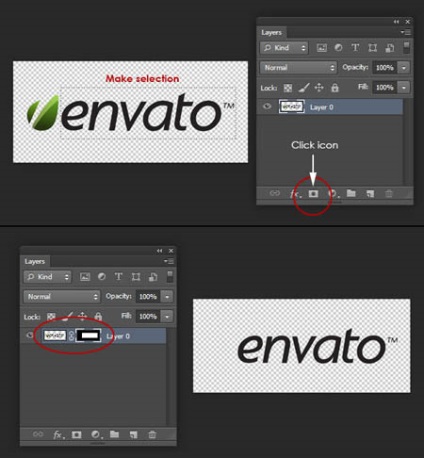
Négyszögletű Marquee Tool (négyszögletes Marquee Tool), jelölje ki a szöveget Envato, kivéve levél logó és az alján a Layers palettán kattintson az Add Layer Mask (Add Layer Mask). Ez a művelet lehetővé teszi csak jelölje ki a szöveget.


Így az aktív réteg a LEAF, és menj a menü rétegek - Rétegmaszk - Apply (Layer> Layer Mask> Apply). Ez a művelet minden pixel, amelyek rejtve a maszk alatt.

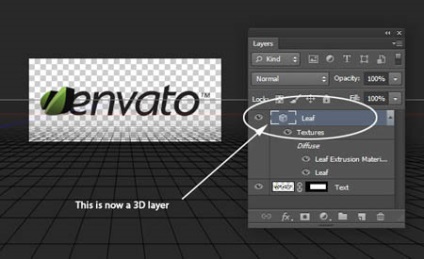
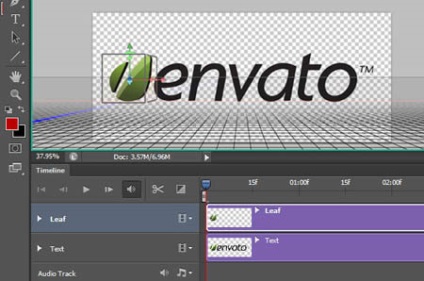
Most megy a 3D menü, és válassza ki az elemet új 3D-extrudálás kiválasztott réteg (3D> Új 3D kivonás kijelölt réteg). Ezt követően, akkor automatikusan át a 3D-s térben, ahol együtt fog működni a 3D-s jelenet. Ha nem, akkor kézzel tartalmazza azt az Ablak menü - Működési környezet - 3D (Ablak> Munkaterület> 3D). Jegyezzük meg, hogy most a levél réteg egy 3D-réteget a Rétegek palettán.

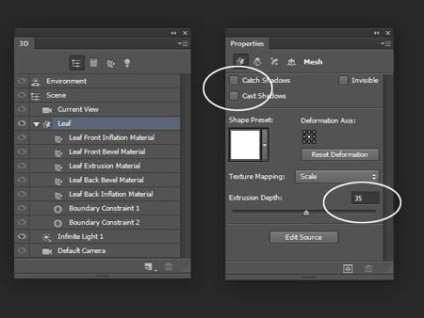
Menj a 3D palettán válassza ki a Leaf tárgy (melyet egy csillag ikon), és kapcsolja be a Tulajdonságok palettán (Properties). A paletta beállításokat tartalmaz a mélysége extrudálás (Extrudáló mélység) 35 és ne jelölje Capture árnyékban (Catch Shadows) és szabjon ki árnyékban (Cast Shadows).

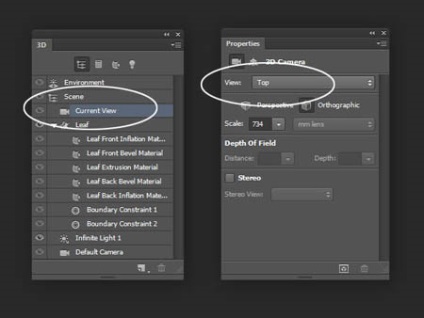
Most meg kell mozgatni a Leaf tárgy a pontos központja a jelenetet. Mielőtt ezt megtesszük, a kényelem a kameranézet változik. Jelölje ki az aktuális nézet (Aktuális nézet) a 3D panel, és válasszuk a Top (Fel) opcióval megtekintheti (View) a Tulajdonságok palettán (Properties).

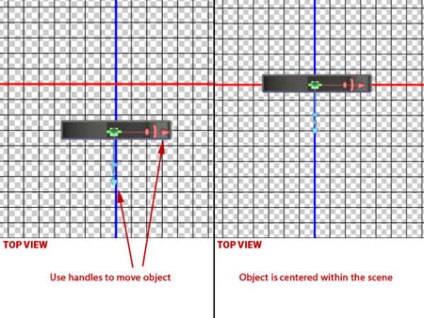
A képernyőn megjelenő ellenőrző karok 3D objektum mozog a levél a pontos központja a jelenet, ami jelzi a kereszteződésekben a piros és kék vonalak.
A fordító megjegyzése: az ellenőrzés lesz látható, kattintson a kurzort a 3D-s objektumot.

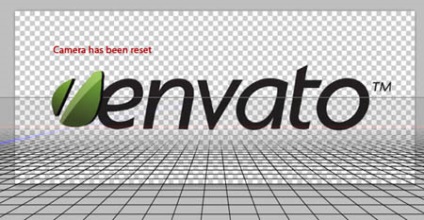
Jelenleg a dokumentum egy felülnézet. Változtatni, és állítsa vissza a kamera nézet a Tulajdonságok palettán (Properties), meg a típusát Default (Alapértelmezett kamera). Vegye figyelembe, hogy a 3D Leaf objektum nem jelenik meg a megfelelő pozícióban. Majd rögzíteni, hogy a következő lépésben.

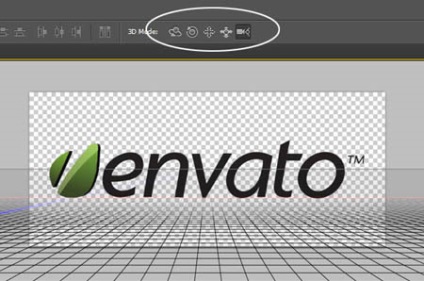
Helyes elhelyezkedés a levél. Használja a kamera eszközöket a felső menüben, ahogy a képen. Mozgatni a kamerát a megfelelő elhelyezése a logó. Egyszerűen mozog a kamera, el tudjuk érni azt a fajta objektumot a megfelelő helyre. Fontos, hogy valójában, így nem mozog a 3D-objektum, ahogy azt a 4. lépésben.




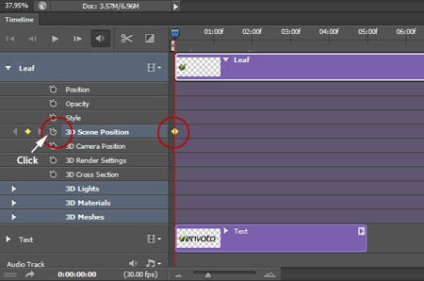
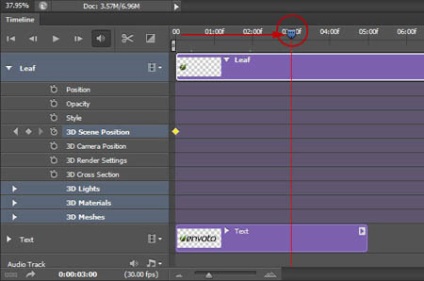
Kattintson az ikonra, hogy bekapcsolja a stopper animáció Kulcsképek (engedélyezés keyframe animációt). Ez növeli az első kulcsképkockát idővonal jelzi sárga gyémánt.

Mivel a kulcs képkocka van benne, a Photoshop automatikusan hozzáadni egy kulcs képkockát, akkor a változást abban a helyzetben, a színpad (vagy forgatás) .Prezhde elkezdi forgatni a jelenetet, meg kell adnia, hogy mennyi ideig tart animációk. Ehhez húzza az aktuális idő jelzőjét (ezt jelzi a kék csúszka) egy pontot az idővonalon.

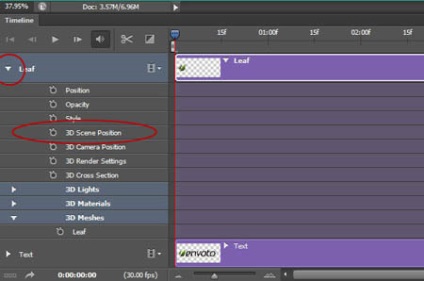
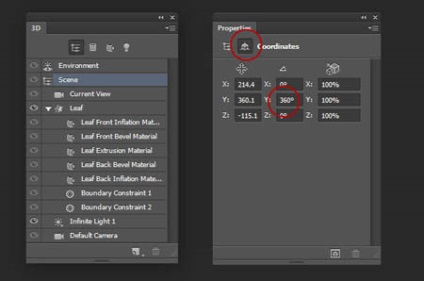
Visszatérés a 3D-réteg palettán aktiválja a jelenet (Scene), és megy a Tulajdonságok paletta (Properties). Az ikonra kattintva koordináták (koordinátával), valamint a változásokat az y tengelyen a szög értéke 360 fok. Ez a jelenet fog forogni körül Y tengelyen 360 fok.

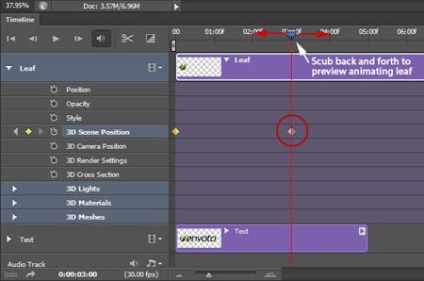
Kérjük, vegye figyelembe, hogy miután ezeket a lépéseket, egy új keyframe került az idővonalon. Az aktuális idő jelzőjét (kék csúszka), mozgó előre és hátra, akkor megtekintheti az animáció folyamata 3D objektumot. Mivel a 3D levél került a középpontjába jelenet, látjuk őt forog a helyszínen.

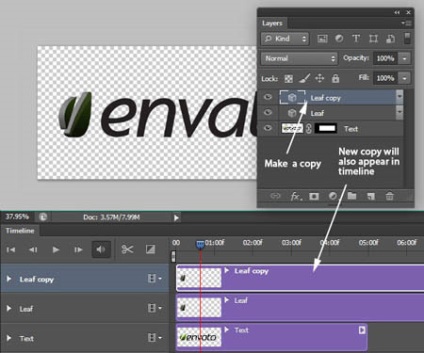
Célunk, hogy folyamatosan 3D levél objektum forog a saját tengelye körül, de azt mutatja, minden alkalommal csak az első. Ehhez először meg kell másolni a réteget a Rétegek palettán Leaf. Felhívjuk figyelmét, hogy egy példányt a réteg a levél azonnal megjelenik az idővonalon.

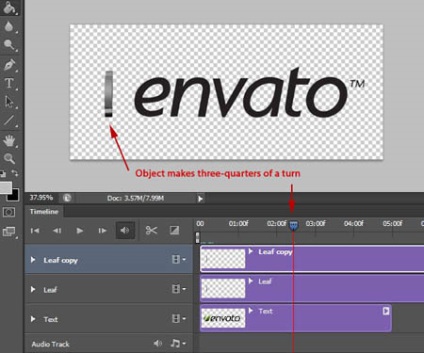
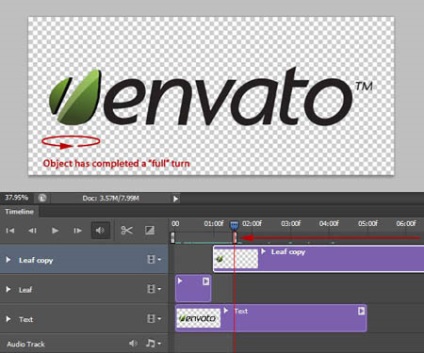
Most tisztítsák meg a timeline 3D levél tárgy kerül háromnegyed fordulattal.




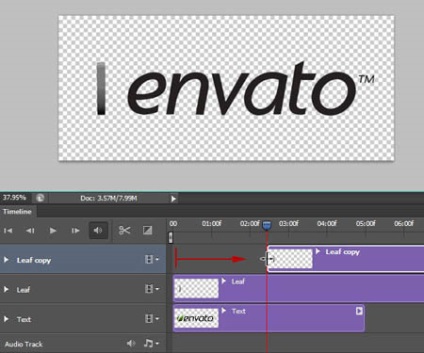
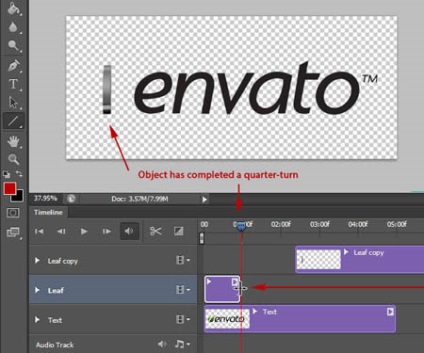
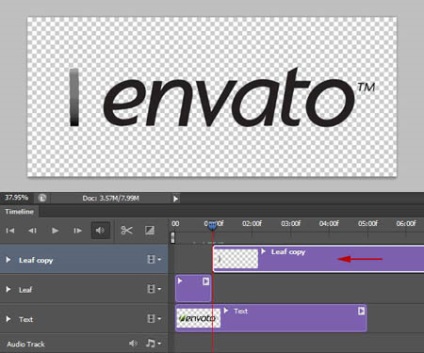
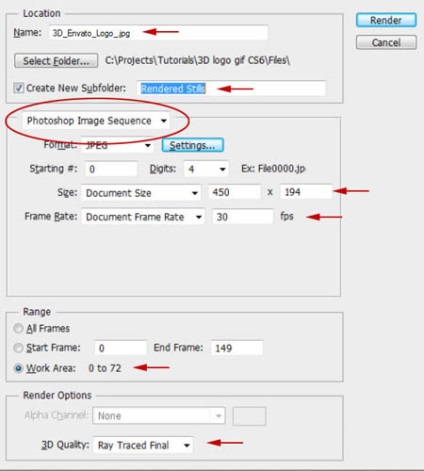
Mielőtt folytatnánk, hogy létrehozzuk a animáció, meg kell mondanunk a program milyen felvételeket szeretnénk használni. Használja az aktuális idő jelzőjét, hogy keresse meg azt a pontot, ahol a tárgy tűnik, hogy egy teljes fordulatot. Most, tolja a csúszkát, hogy a piros vonal Ask végén dolgozó rész. amely szerint az idősáv. Miután ezeket a lépéseket az animáció csak akkor látszik, azokat a kereteket.

Munkánk elkészítésével az animáció befejeződött, és itt az ideje, hogy nem ő perzisztencia GIF formátumban. Tekintsük a két lehetőség. Először - gyorsan menteni alacsony minőségű. A második lehetőség több időre lesz szükség, de lehetővé teszi számunkra, hogy fenntartsák a magas minőségű GIF.
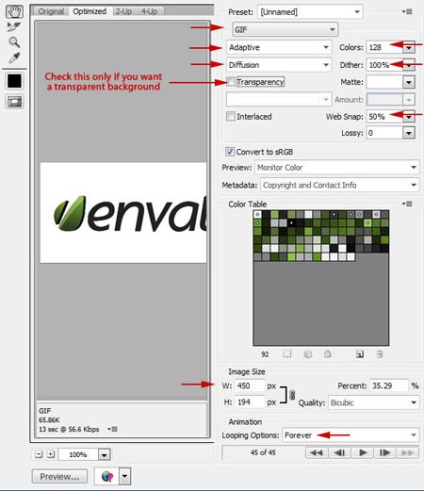
Opció 1 - menj a File - Save dlyaWeb (File> Save for Web). Ez az opció kihagyja a renderelés és megtartása személyzet, azok a dokumentumnak. Menj előre, és módosítsa a beállításokat. Kattintson a Mentés, ha kész.

Az alábbiakban egy példa a végső animáció segítségével 1. opció renderelés nélkül. Felhívjuk figyelmét, hogy a széle a levelek fogazottak.

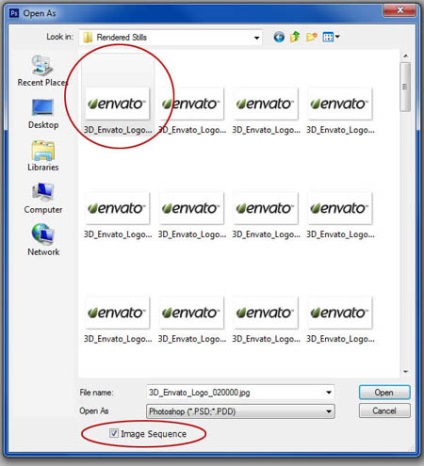
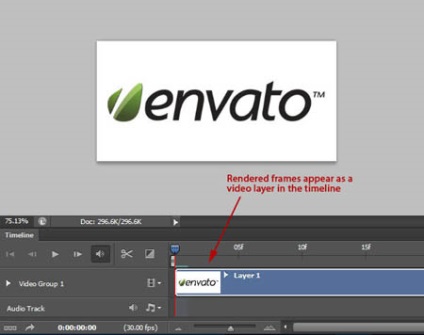
Miután az összes képkocka fognak megjelenni, képesek leszünk megnyitni őket egy animáció. Válassza a Fájl menü - Megnyitás (File> Open As), és keresse meg a mappát, amit létrehozott a feldolgozott kereteket. Válassza ki az első keret és a az ablak alján, jelölje az Image Sequence opció (képsorozat). Most kattintsunk a Megnyitás (Open), és a következő párbeszédablakban hagyja jóvá az OK gombot.

Miután ezeket a lépéseket, a kereteket, amelyek tették automatikusan megjelennek egy új animáció, az új idővonal.

Az utolsó lépés. Ha menteni animációk GIF formátumban, egyszerűen ismételje meg a 11. lépést, és kész!
Add-ons:
23411
előfizetők:
70 000 +
Felhasználói élmény:
329419
A többi projekt:
bejegyzés
Regisztráció postán