21 Szabad-css3 keret webfejlesztés, css
Önmagában a történet nagyon izgalmas CSS3. Ez egyike azoknak a technológiák, amelyek számunkra a lehetőséget, hogy vizsgálja részletesen a fejlesztés a hálózati struktúrát. Láthatjuk a dolgokat, mint médialekérdezéseket vezették be először. Ez lehetővé teszi, hogy megértsük, milyen hosszú az az érzékeny web design, CSS keretrendszer és mennyit értek el ilyen rövid idő alatt.

Közösségek, mint a CodePen. Ez lehetővé teszi a fejlesztők számára, hogy egyszerűen és kreatív rajongóknak, hogy jobban megértsék az összes funkcióját CSS3. Minden nap több száz új koncepciók adunk CodePen. és a közösség tagjai is vizsgálja, és használhatja a saját projekteket.
Most, minden további nélkül, kezdjük el a felülvizsgálatot a legjobb CSS3-keretek. ma elérhető.
Anyaga Framework

Material Design - ez egy módja annak, hogy elmondja a közösség, hogyan lehet elérni egy szép változás nélkül töltenek sok időt a tervezés és a tervezés, és alkalmazása tudományos elvek egyszerű web-tervezési koncepció.
Material Design egyre népszerűbb azóta Google nyilvánosságra leírás. Megalakulása óta, ez már sikerült, hogy a fény számos keretfeltételek és iránymutatások, amelyek célja, hogy segítse a tervezők / fejlesztők számára Material Design projekteket.
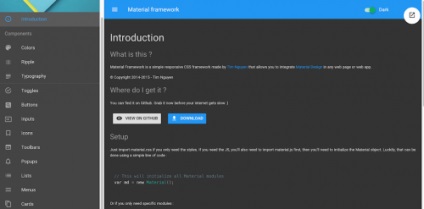
Anyaga Framework - ez az egyik azon kevés Material Design CSS keretet. amit figyelembe kell vennie ezt a cikket. Ő az egyik legkönnyebben használható. Ez használ csak CSS. így csak akkor kell letölteni CSS könyvtár és a dokumentációt, hogy megtanulják, hogyan a szintaxist és hogyan használhatja Material Design elemek.

megvalósul

Az oldal bemutatja a csodálatos példája annak, hogyan kell végrehajtani a keret függvényében az életben. Tartalmaz továbbá néhány inspiráló tervezési projektek.

Kompakt Material Design CSS keretet. amely az eredeti útmutató a stílusok formális specifikáció Material Design és kombinálja azt a népszerű ReactJS könyvtárban.
Használja a teljes potenciálját Essence. hogy hozzon létre egy gyors és megbízható interfészek és a mobil internetes alkalmazások. Stílusok és jellemzők Essence készlet nagyon egyszerű forma, amely lehetővé teszi, hogy megkezdte a keret után néhány rövid óra.

Bootstrap 3 (aktuális verziója, amíg bootstrap 4 készül megjelentetni) a legnépszerűbb a világon a front-end keret weboldalak létrehozása, webes és mobil tervrajz.
Bár Bootstrap nem csak a CSS keretrendszer, CSS3 - ez az egyik legfontosabb része a fejlesztési folyamat Bootstrap. Ebben a keretben ez lehetővé teszi, hogy teszteljék a modern design elemek és CSS3 funkciókat. Bootstrap CSS komponensek használt épület rácsok, formák, gombok, képek kezelése, végrehajtása tippeket, és a munka a rugalmas kialakítás.
szemantikus UI

alapítvány

Ma Alapítvány egyik legnépszerűbb front-end keretek a világon. Ez az adaptív keret rendelkezik a tervezési megoldások a rendelkezésére áll azoknak, akik szeretnének gyorsan hozzon létre egy honlapot, egy e-mail sablont, vagy web / mobil alkalmazás, anélkül, hogy időt tölteni a megszerzése szakmai ismeretekkel. Alapítvány könnyű megtanulni, és segítségével a további szakirodalom szinte bárki néhány héttel a mester keretet.

Cascade biztosít szemantikai és nem szemantikai háló elrendezés, az alap sablonok, táblázatkezelő design, navigációs elemek, a tipográfia és így tovább. Az általános megközelítés lehetővé teszi a fejlesztők nagy teljesítményű web-oldalt a régi és az új böngészők aggódnia kompatibilitási feleslegesen.
Sok fejlesztő találtam ezt a minimális CSS keretrendszer nagyon hasznos, mivel a moduláris megközelítést alkalmazott egyedi funkciók a projektekben. Cascade lehetővé teszi, hogy csak a legfontosabb összetevők szükségesek a projekt, ami segít csökkenteni a méretét, és növeli a teljesítményt. Ebben hasonlít, hogy betöltse. Csak Cascade jóval többet nyújt felett az áramlás.

A minimalista és kompakt CSS3-keret. épül alapján SASS. Ez gyűjti a szükséges web design elemek egy kicsi, de stabil könyvtárban. Minden alkatrész teljesen alkalmazkodó és skálázható. Itt kezelheti formái az eredeti CSS.

Minimalista CSS-keret. amely alapjául szolgál a tiszta lapos design. Tény, hogy a keret már csak 250 sornyi kódot, és lehet nyomni az archívumba mérete 6 KB. Ez hasznos azoknak, akik csak így az első lépéseket a web design és a szükségletek keretében, mellyel csak kísérlet.
Érzékeny Cat

Ez a CSS keretrendszer. hogy az alapján készítettük szintaxist használja Stylus. Teljesen rugalmas és kompatibilis az összes modern eszközök és böngészők.

CSS fájlok eltarthat egy csomó helyet, amikor elkezdjük kérdezi stílusok és felírni a különböző funkciókat. De a legtöbb CSS-keretek. Jelenleg a piacon általában kompakt és minimalista. Farag is egy ilyen kompakt keretek is, amelyek a fő hangsúlyt a mobil és adaptív tervezése. Sculpt már kifejezetten a szolgáltatás beállításával média kéréseket mobil eszközök és a megfelelő képernyő méretét.
Feladat Sculpt - segítség a fejlesztők, tervezők kezelni a felhasználói kérések mobileszközök egyszerű kialakítás lehetővé teszi, hogy gyorsan hozzon létre egy működőképes mobil oldalon. Még azok a felhasználók, akik ellátogatnak a webhely keresztül régebbi böngészők képesek lesznek, hogy próbálja ki a mobil változat.
Szemantikailag tiszta kód fémjelzi Sculpt. Ez magában foglalja a stíluslapot, alapuló 25 pixel alapvonal tipográfia. Minden címet, bekezdések és a listák alapul.

A keret gyors fejlődése oldalakat használják kezelésére speciális funkciók CSS3 kevesebb. Keret is normalizálja a HTML. hogy a fejlődő revolverzsebbel kényelmes és megfizethető. A főbb jellemzői a torony reagáló web design, elvei alapján, a minimalista design, HTML5. Csakúgy, mint az általános szemantikus jelölés, ami segít minden nehézség nélkül átalakítani HTML5 funkcionális design.
tömör CSS

Ez egy kompakt CSS rács keretet. amely hozzáférést biztosít számos tervezési jellemzők. Tömör alapul elvei objektum-orientált CSS szemantika megőrzésére. Ez egy egyszerű tanulmány keretében, valamint a magas szintű rugalmasságot. A keret jellemzi az egyszerűség fejlesztői környezet, amely nem igényel hozzáadásával stílusokat. Továbbá a rendelkezésre álló további könyvtárak, amelyeket fel lehet használni, mint alkatrészeket a projekteket. Írásakor kódot SASS.
Megjelenése után a frissítés, csak annyit kell tennie, hogy frissítse csak a legfontosabb alapvető fájlokat. Ebben az esetben a korábban létrehozott stílusok érintetlenek maradnak. Továbbá, ez a keret nagyon vonzó köszönhetően egy készséges csapat, amely támogatja a projektet.

CSS3-keret. Kifejezetten célja, hogy segítsen csökkenteni a szükséges időt méretfüggő weboldalak. Mindennek alapja egy egyszerűen használható és konfigurálható hálózati rendszer, amely alapjául szolgál a tervezési létre.

CSS nagymértékben összpontosított épület webes felületek. UIKit - moduláris front-end CSS keretet. amelynek célja, hogy segítse a tervezők gyorsan építeni egy egyszerű webes felületen, szép és rugalmas, hogy hozzanak létre. Component Library UIKit megfelel a modern megközelítése a térképészeti és használata népszerű elemek. UIKit kínál moduláris és 30 visszahúzható komponensek kombinálhatók egymással. A komponensek vannak osztva különböző szakaszok céljával összhangban és a funkcionalitás.
Modest Rács

Néha minden, amit igazán szükség van a projekt, ez egy megbízható, gyors és modern mintázatot. Modest Rács a felhasználók számára egy sablon hálózati rendszer, hogy működni fog csak finom modern eszközök, valamint kiváló alapot a komponensek alkalmazása más keretek között. A projekt a szakaszában aktív fejlesztés. így várható, hogy javulni fog az evolúció a CSS.

Séma használ moduláris megközelítést, hogy az optimális élmény front-end fejlesztés. Ez azt jelenti, hogy annak célja az, hogy segítséget nyújtson az összetett felhasználói felületek.
Ahhoz, hogy jobban megértsük, hogy a séma a legújabb CSS3 funkciók létrehozása összetett weboldalakat, keresse fel a dokumentációt, és ellenőrizze minden tulajdonságával CSS UI keretrendszer.

Stílus web design Metro szerzett az elmúlt években sok rajongó. Metro UI középpontjában kizárólag a fejlesztés a Windows Metro stílusú. amely lehetővé teszi, hogy építsenek egy rugalmas interfészek legjobb tulajdonságait. Metro UI használja az eredeti leírás a Microsoft Metro stílust hozzon létre komponensek például rácsok, elrendezések és így tovább. Jön a több mint húsz elemek is tartalmaz, több mint háromszáz hasznos ikonok és alapul előfeldolgozó kevesebb.
Érzékeny Rácsrendszerben

Ez az utolsó CSS rács keret a felülvizsgálat. Segítségével egyszerűen hozhatók létre és meghatározzák a stílusok adaptív grid layout oldalakon. Ez a folyamat még egyszerűbb, akkor használhatja a beépített hálógeneráló funkciót. A könyvtár előre definiált sablonok állnak rendelkezésre.

YAML sikerül maradni az egyik legjobb a több mint egy évtizede, még mindig az egyik legismertebb CSS-keretek a világon. YAML (Yet Another többoszlopos elrendezés) - egy moduláris, rugalmas CSS-keret építeni reagáló webhelyeket. Vallja megközelítés alapján a független design a kijelző, és egy nagyon rugalmas elrendezési modulokat. Ez egy ideális kiindulópont a létrehozása egy igazán érzékeny design.
YAML megtestesíti a legújabb internetes szabványokat. Van optimalizálva gyors és CSS3-HTML5- fejlődését. Segítségével írják SASS.
Választott a CSS-keret a következő projekt
CSS - ez egy fejlődő nyelv, és lépést tartani a legújabb trendek elég nehéz. Keretek segít áthidalni a szakadékot kell írni minden egyes kérelem a saját és használja a könyvtárat, amely nem az Ön számára. Mint látható, ebből a cikkből, CSS-keretek között számos szerkezetek: tipográfia, CSS állítani. felület elemei, globális stílus és adaptív grid. Ezeket használhatjuk külön-külön vagy kombinálva egymással.
CSS keret szükséges a problémák megoldásában, hogy biztosítsák a határokon böngésző kompatibilitási és az alkalmazkodás a különböző eszközöket. Köszönet nekik, a webhely néz egyformán jól minden típusú eszközöket. A legtöbb CSS-keretek ebben a jelentésben bemutatott nyújt lehetőséget az épület adaptív sablonok és lehetővé teszi, hogy dolgozzon ki egy projekt több fejlesztő. Ez viszont időt takarít meg és a költségvetést.